Tiendanube
¿Qué es Tiendanube?
Tiendanube es una plataforma de Ecommerce, con la que vas a poder crear tu propia tienda online para vender en Internet, sin intermediarios
Ponemos a su disposición nuestro checkout de pago para la plataforma Tiendanube, el cual le permitirá añadir nuestros métodos de pago soportados dentro del flujo de compra de su comercio electrónico.
Para activar Openpay en tu Tiendanube necesitas una cuenta de Producción. El ambiente de pruebas (Sandbox) no es compatible con Tiendanube, por ello es indispensable que antes de realizar la activación de nuestro método de pago en tu tienda obtengas una cuenta de Producción. Para que puedas comenzar a generar y procesar tus operaciones a través de Openpay. Si no tienes aún una cuenta en Producción, a continuación encontrarás los pasos a seguir para crear una.
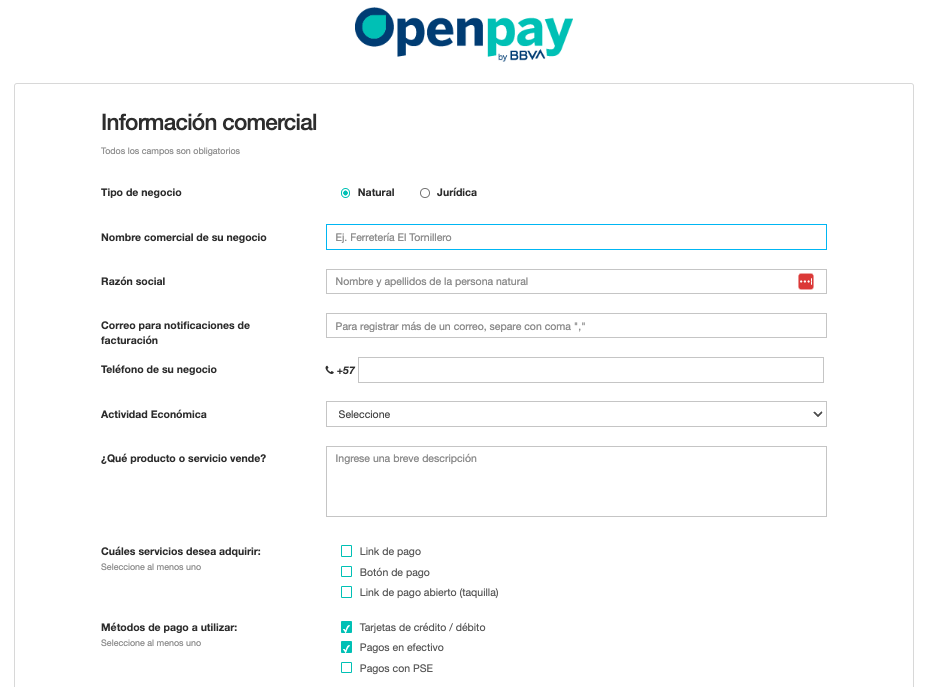
Crear una cuenta de producción en Openpay
Para activar la app de Openpay en tu Tiendanube necesitarás una cuenta de producción. Para obtenerla deberás completar la información que se solicita en cada paso de este formulario y esperar la validación de nuestro equipo. Si todo resulta con éxito al finalizar estos pasos obtendrás tus llaves productivas con las que podrás comenzar a operar en tu Tiendanube.

Activa Openpay en tu Tienda.
El primer paso para realizar la conexión entre su tienda online y la pasarela de pagos Openpay, será dirigirse al apartado de Tiendanube aplicaciones y dar clic en instalar aplicación, a continuación de ser necesario deberás iniciar sesión en su tienda.
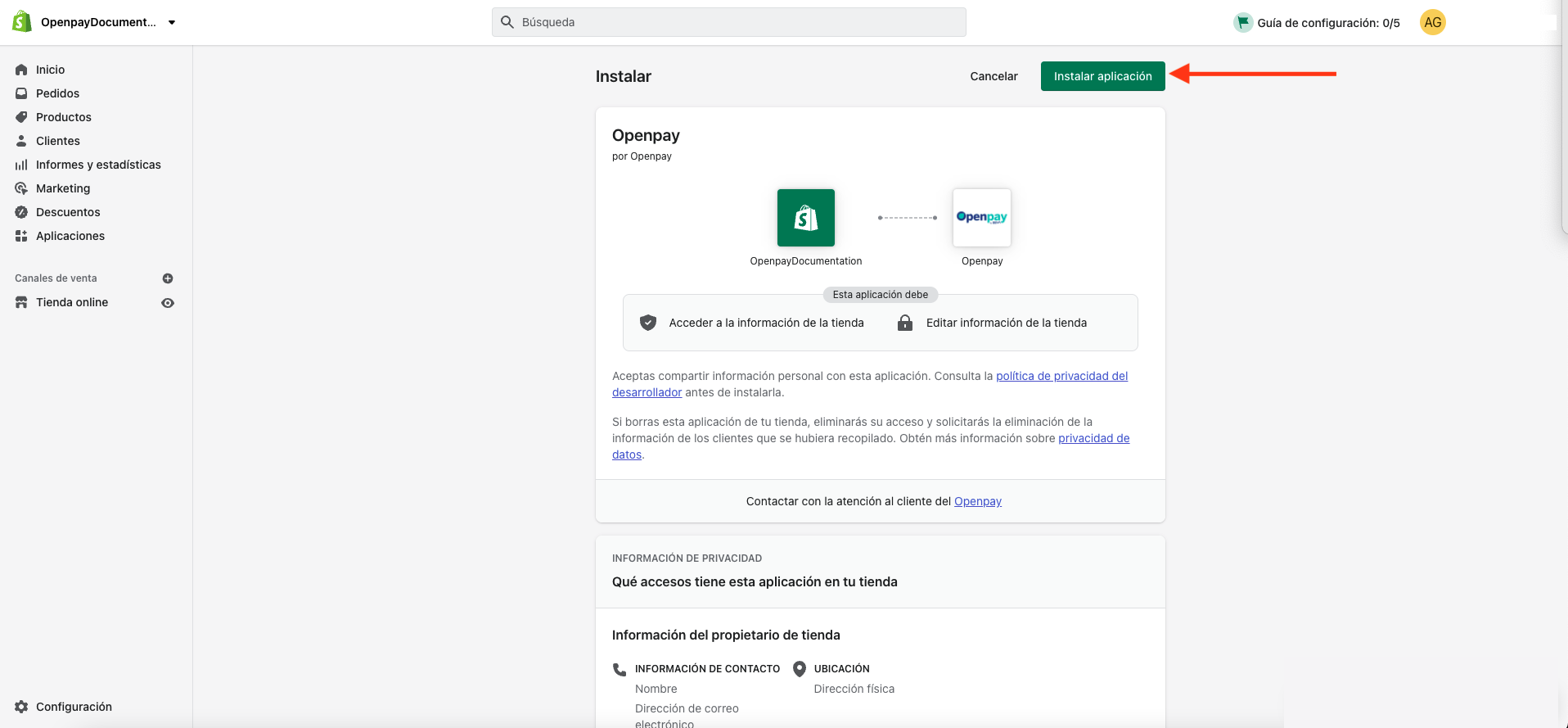
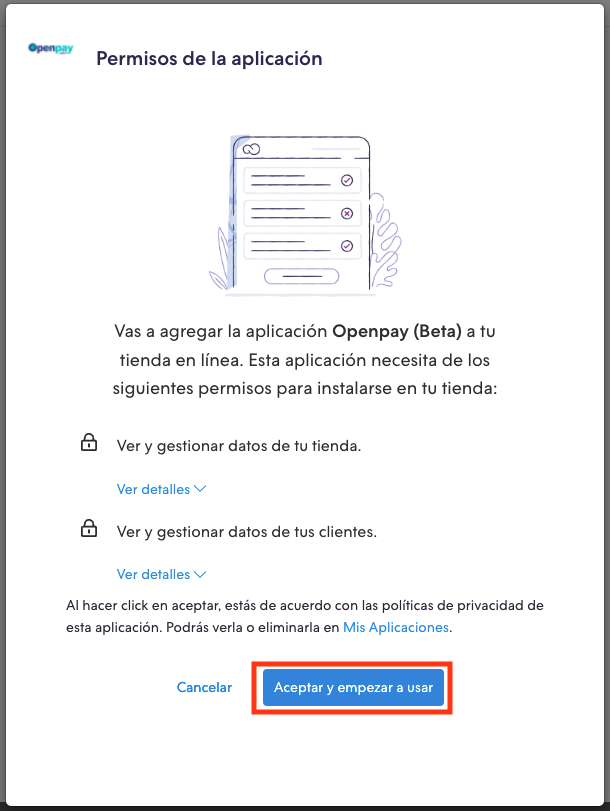
Aceptar los permisos dando clic en “Aceptar y empezar a usar”.

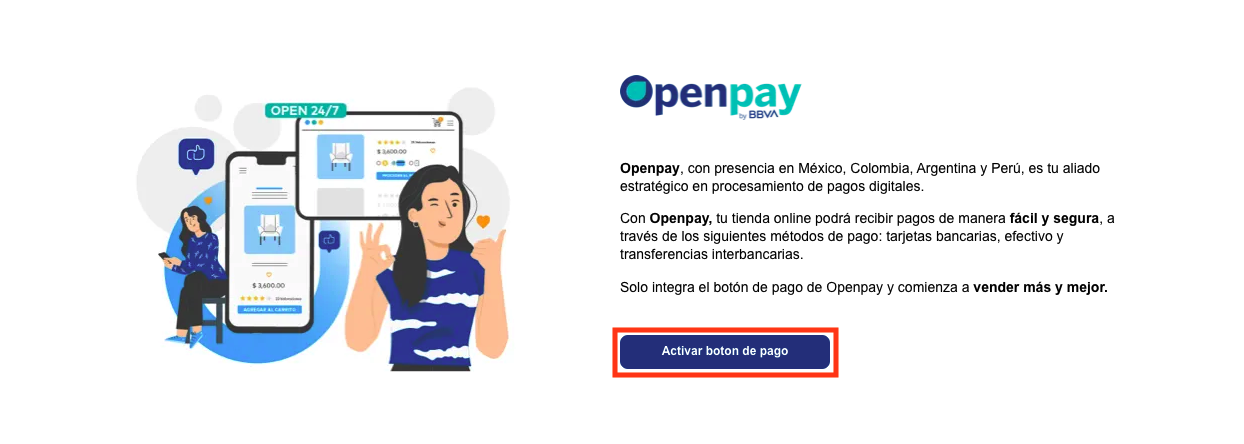
Da clic en “Activar botón de Pago”.

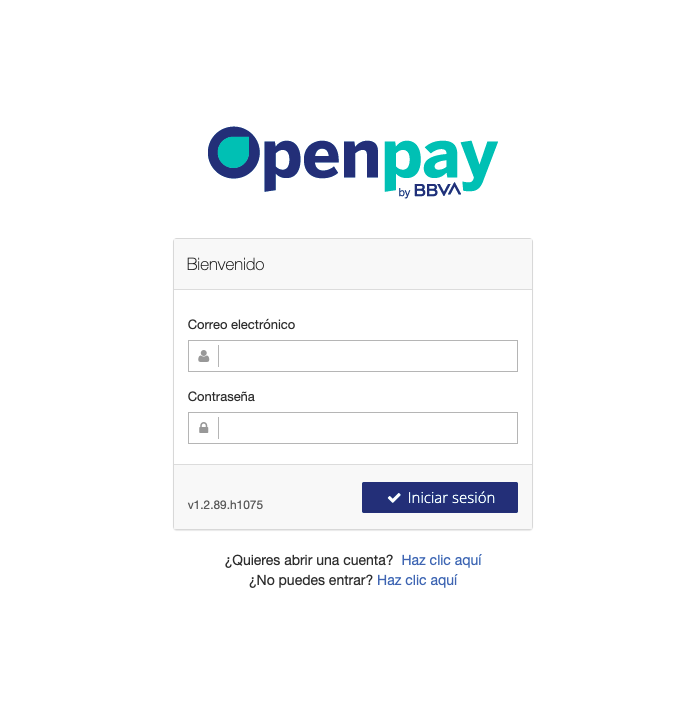
El paso anterior te direccionará a la pagina de inicio de sesión de tu cuenta productiva de Openpay, ingresa tu correo electrónico y contraseña para acceder a ella y aceptar la integración con Tiendanube.
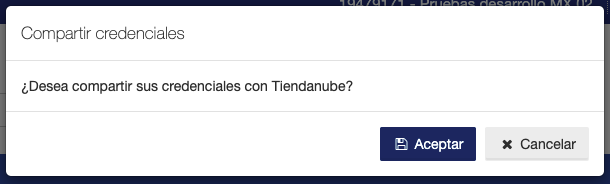
Dar clic en “Aceptar” para compartir las credenciales con su aplicación de tienda nube.

Se ha completado la instalación de la aplicación.

Para activar las notificaciones de pagos offline se requiere haber realizado previamente la activación de tu app Openpay en Tiendanube. La activación de las notificaciones de pagos offline requiere de una instalación y configuración previa de la aplicación de Openpay en un comercio Tiendanube, si esta condición no se cumple el proceso fallará y será necesario eliminar el webhook del dashboard de Openpay así como eliminar y reinstalar la aplicación de Openpay en su comercio Tiendanube y repetir el proceso para un correcto funcionamiento.
Notificaciones de pagos offline
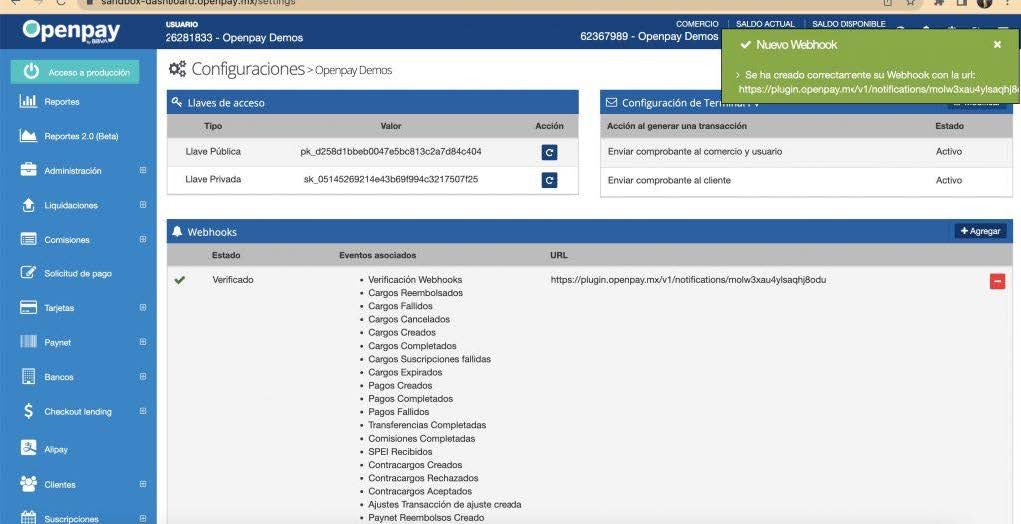
En las configuraciones, es necesario la creación de un Webhoook, para notificar cuando se ha realizado un cargo a una tarjeta o cuando un depósito se ha realizado con éxito. La creación de un Webhook dentro de Openpay se realiza como se indica a continuación:
-
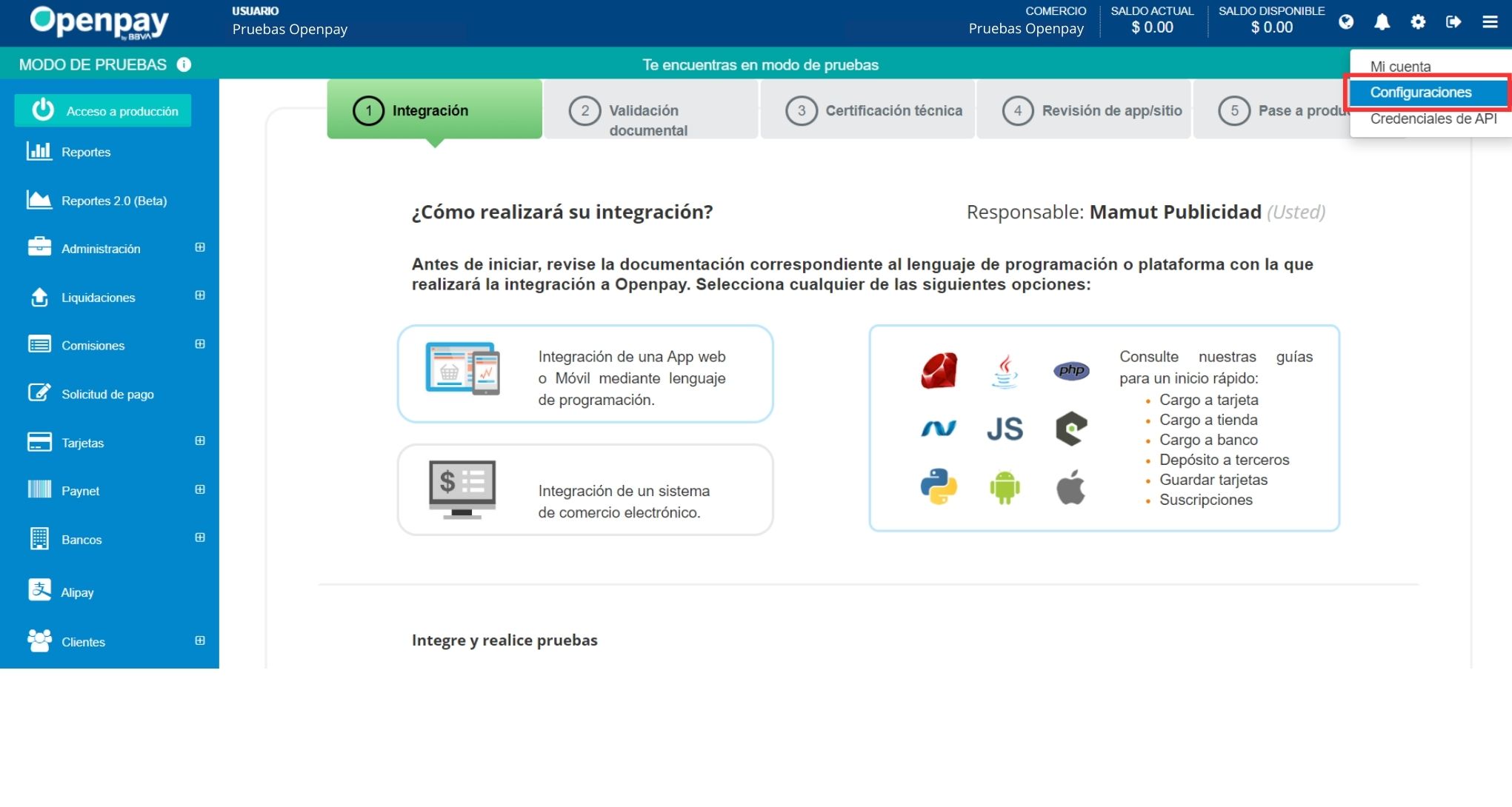
Ir al Dashboard de Openpay (Producción)
-
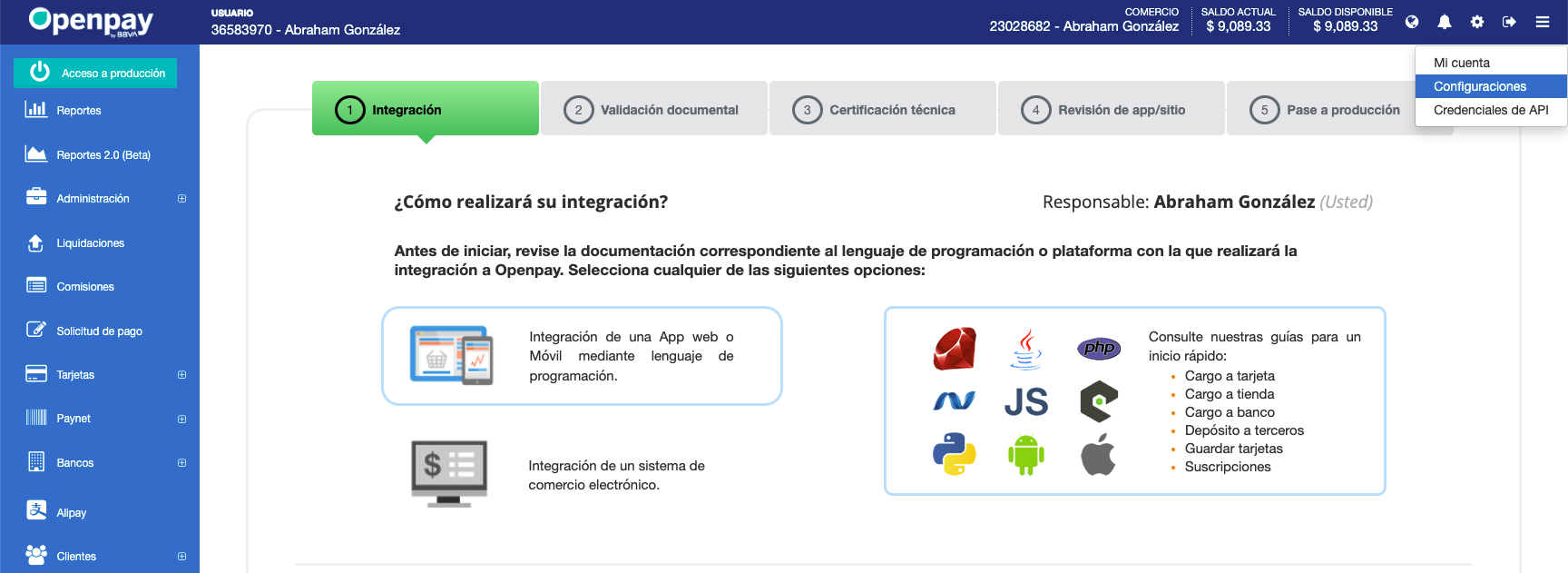
En la barra superior hacer click en el icono de engrane y seleccionar “Configuraciones”.

-
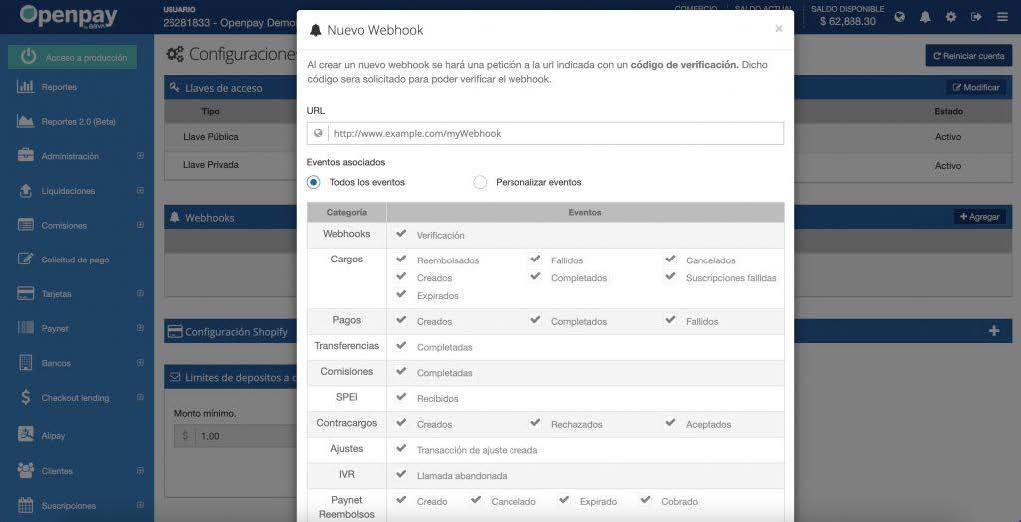
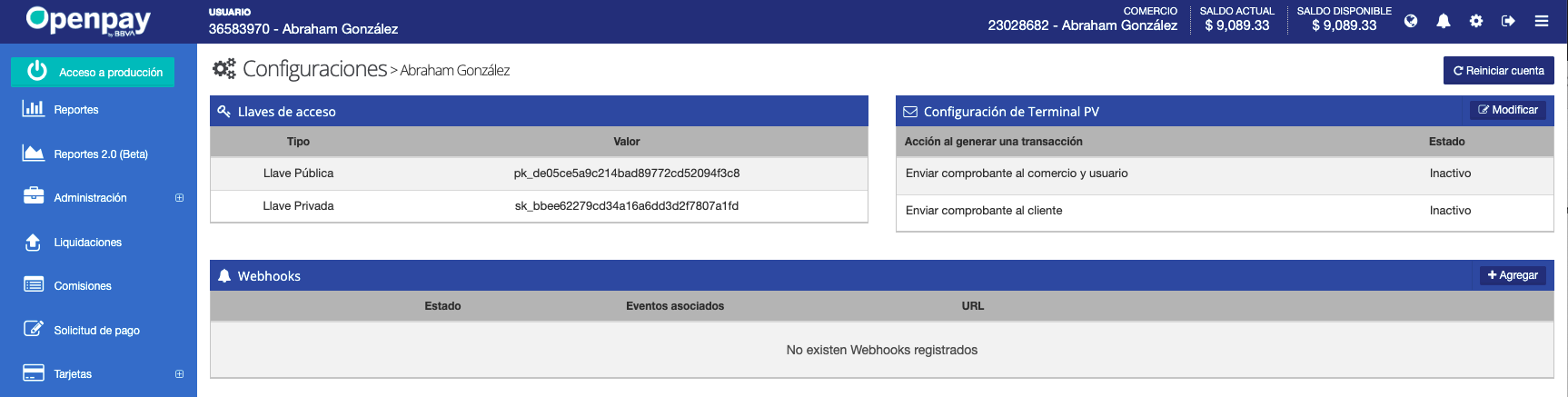
Dirígete a configuración “Webhook” y da Clic en “+ Agregar”

-
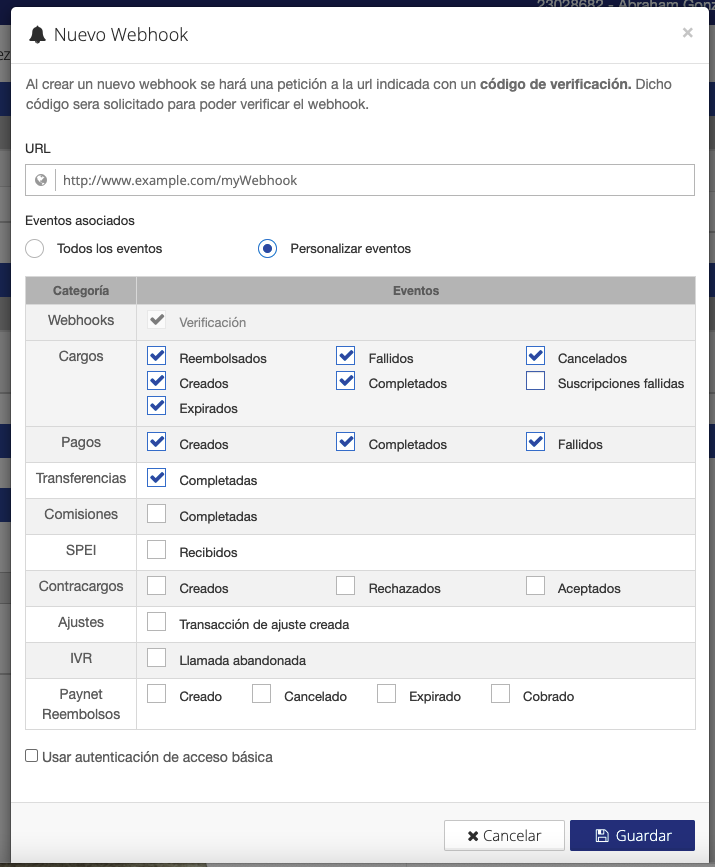
Coloca la siguiente URL sustituyendo tu ID en [Merchant ID]
https://nuvemshop.openpay.mx/transactions/[merchantId]/notifications -
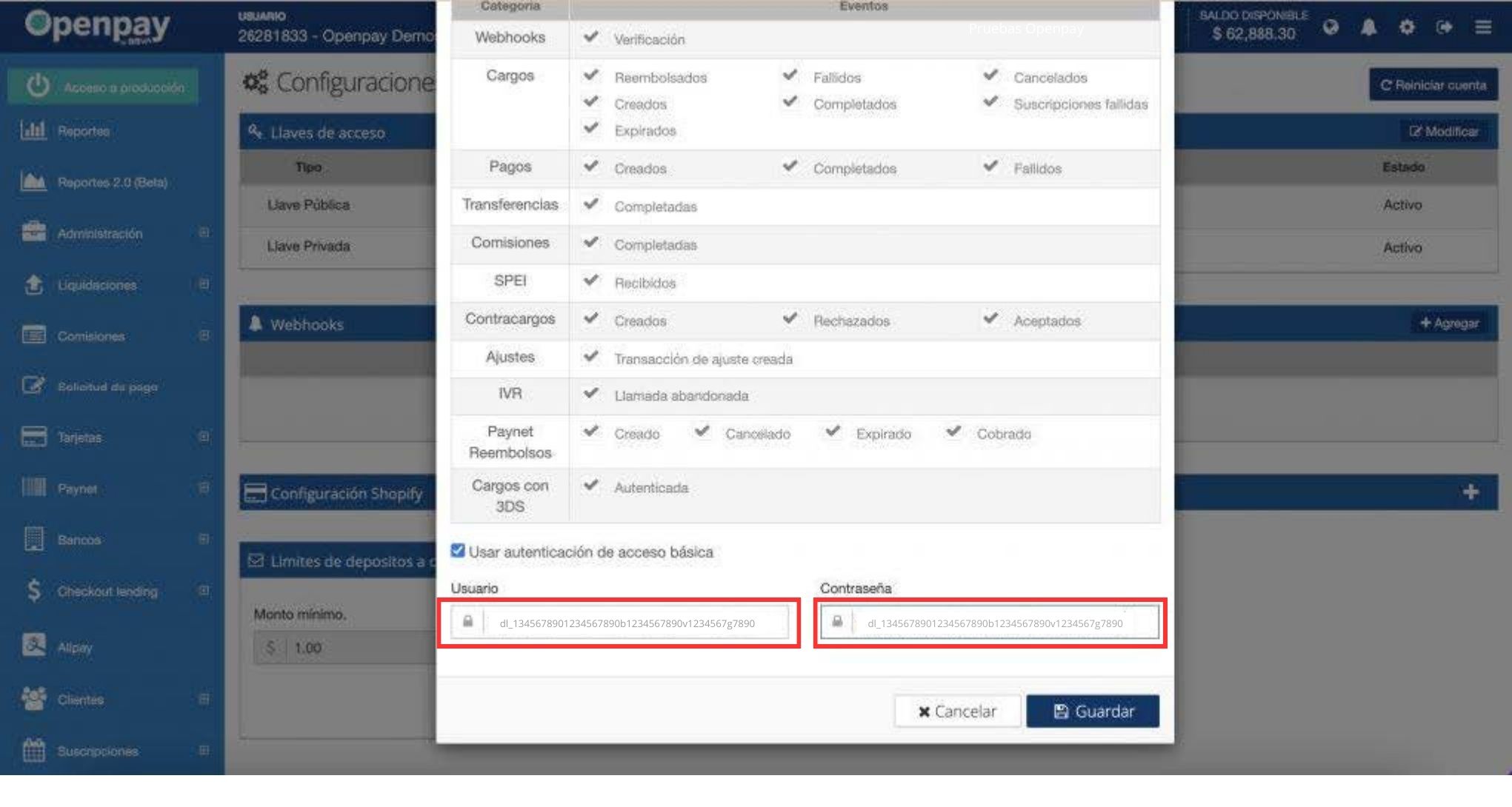
Da clic en “Personalizar eventos” y deja seleccionado: Cargos: Rembolsados, Creados, Fallidos, Cancelados, Creados, Completados y Expirado Pagos: Creado, Completado y Fallido Transferencia: Completada.

-
Tilda la casilla “Usar autenticación de acceso básica” y coloca tu ID como “Usuario” y tu llave privada como contraseña, da clic en “Guardar”.
-
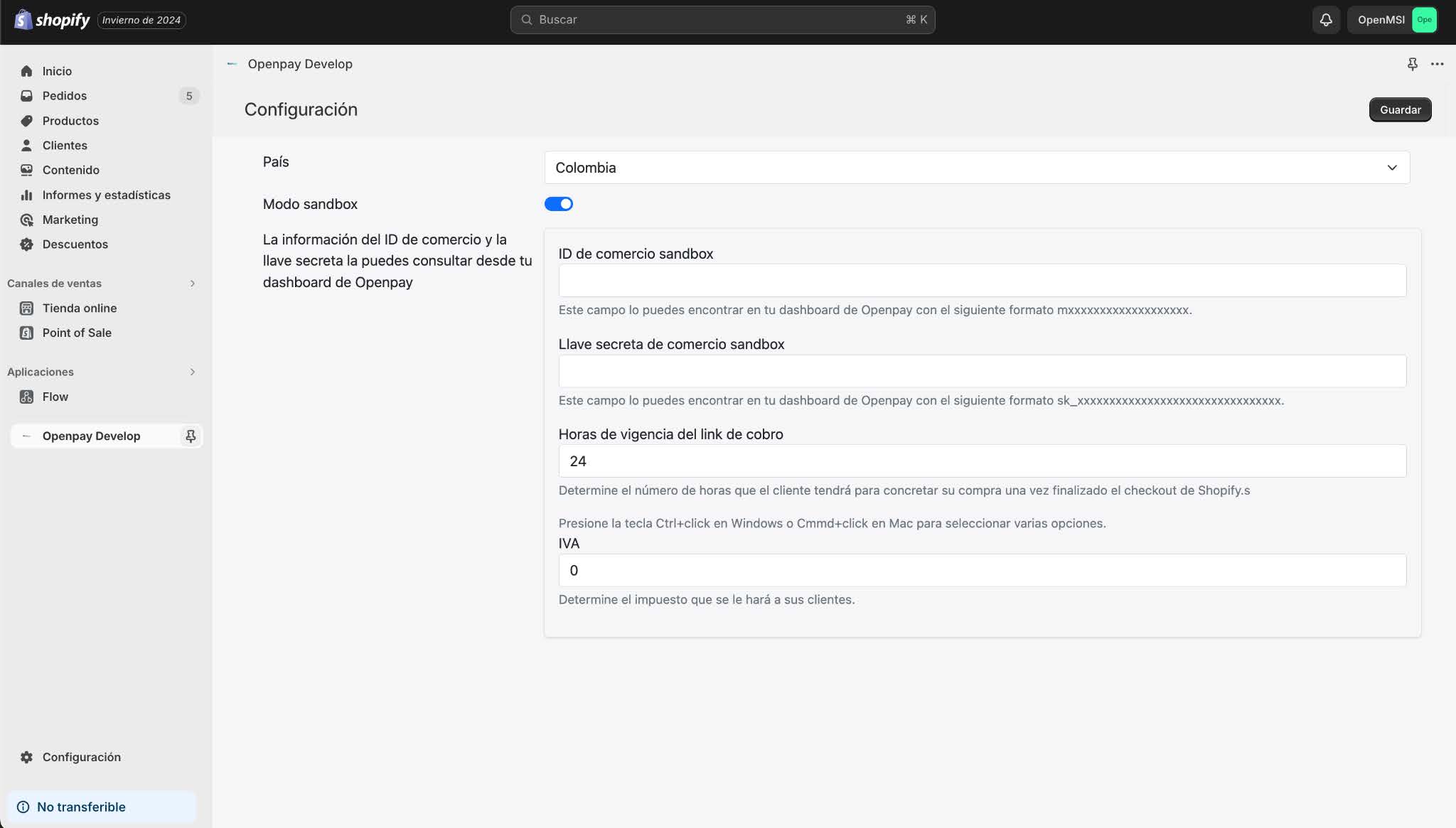
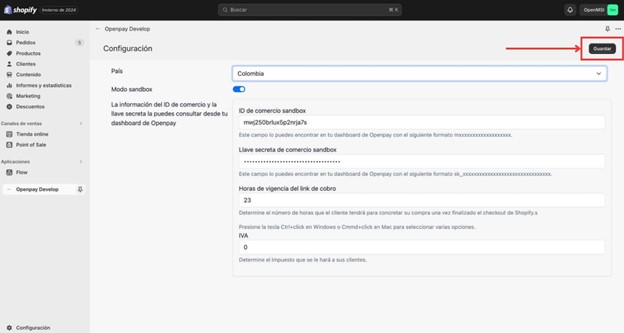
¡Listo! Ahora dirígete a tu tienda. Ya desde el panel de administración de tu Tiendanube, dirígete a la sección: “Configuración”.
-
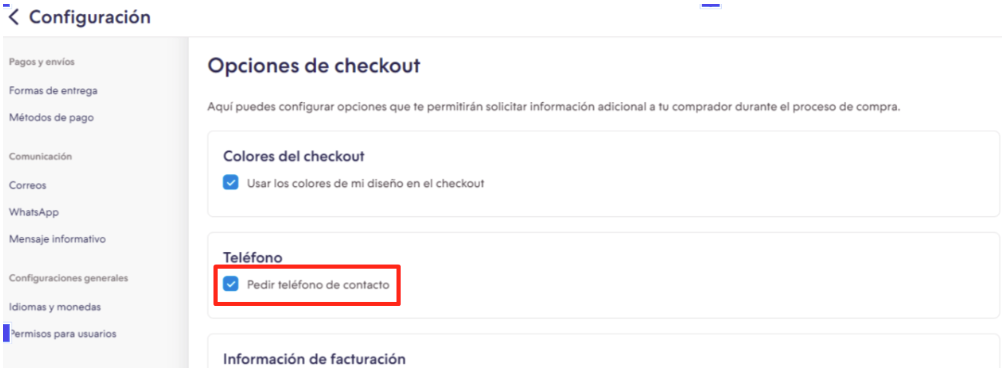
Ingresar a “Opciones de Checkout” y marcar la opción “Teléfono – Pedir teléfono de contacto”. Luego, dar clic en “Guardar”.

FAQ's
Debido a que compartir credenciales entre plataformas es un proceso delicado, hemos restringido el numero de intentos a una única vez, por ello, si la app de Openpay es desinstalada de tu Tiendanube tendrás que notificar a nuestro equipo de soporte para reconectar tu cuenta de Openpay.
Soporte: (601) 794 54 61 | soporte@openpay.co
Si al intentar realizar el proceso de compartir credenciales con Tiendanube experimentas algún error, es posible que este proceso ya se haya realizado con anterioridad. Contacta a nuestro equipo de soporte para recibir ayuda y reactivar tus credenciales.
Soporte: (601) 794 54 61 | soporte@openpay.co
Verifica los siguientes puntos:
La url coincide con la mencionada en el paso 4 de las instrucciones de activación de pagos offline unicamente sustituyendo el identificador del comercio o merchantId.
Antes de guardar la configuración de pagos offline se activó la casilla de usar autenticación de acceso básica y se ingresaron en el campo de usuario el id de comercio o merchantId y en el campo de contraseña la llave privada.
Si experimentas un error al ejecutar cargos en tu Tiendanube asegurate de haber activado la casilla “pedir teléfono de contacto” en las Opciones de checkout de tu Tiendanube.