Anti-Fraudes
Preguntas generales
¿Qué es la herramienta antifraudes?
Es la herramienta que Openpay proporcionan para la prevención de fraudes en cargos a tarjetas y se proporciona a todos los comercios registrados en Openpay por medio de la implementación de la librería openpay-data.js sin cargos extra por su uso.
¿Como funciona?
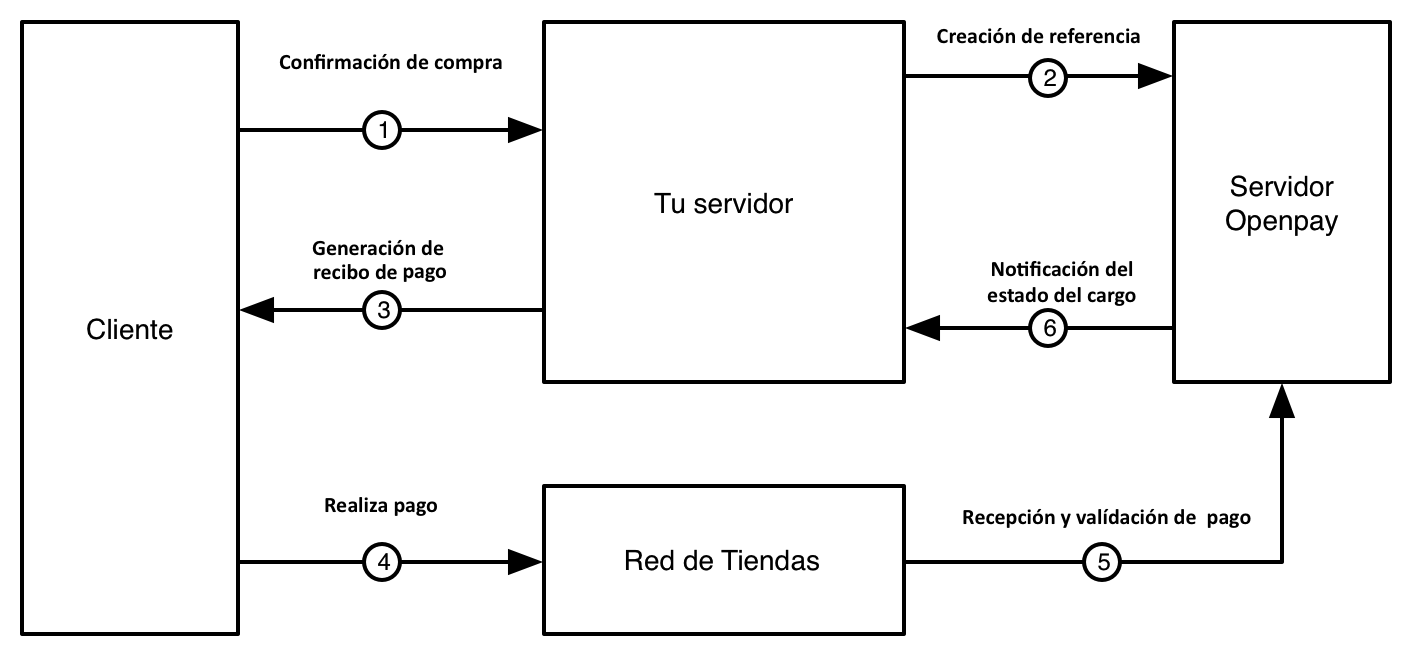
Una vez implementada la librería openpay-data.js en su página web o la librería de android/iOS, en cada transacción de cargo con tarjeta se aplicarán una series de reglas para saber si la transacción es fraudulenta o legítima. Todo el proceso se lleva a cabo en cuestión de milisegundos, haciéndolo casi invisible para sus clientes.
El avanzado conjunto de reglas que filtran las transacciones verifican varios factores incluyendo el número de tarjeta de crédito/débito, dirección de la tarjeta, correo electrónico e información del dispositivo de donde se está realizando el cargo.
¿Como la empiezo a usar?
Se tiene que implementar el uso de una librería de JavaScript si las transacciones de cargo son realizadas desde una página web. Si las transacciones son desde un dispositivo movil puede hacer uso de nuestros SDK’s para implementarla.
¿Que me responde el API cuando una transacción es marcada como fraudulenta?
En este caso el API responderá un objeto de error con los siguientes datos.
Respuesta:
{
"category": "gateway",
"description": "The card was declined by fraud system",
"http_code": 402,
"error_code": 3005,
"request_id": "4fc452d8-5ddc-4464-ae70-e03569622850"
} ¿Que puedo hacer si quiero que una transacción marcada como fraudulenta sea aprobada? No hay otra opción mas que decirle al cliente que vuelva a intentar el cargo con información de otra tarjeta.
Implementación con JavaScript
1.- Carga e inicialización
Con el siguiente código se carga la librería y se inicializar el valor para el device_session_id:
<script type='text/javascript' src="https://resources.openpay.co/openpay-data.v1.min.js"></script>
<script type="text/javascript">
var deviceSessionId = OpenPay.deviceData.setup("formId", "deviceIdHiddenFieldName");
</script>El parámetro formId, recibe el id del formulario que contiene la información del cargo que se enviara a tu servidor. Indica a la librería que en ese formulario es donde se va a agregar un campo oculto con el valor del device_session_id.
El parámetro deviceIdHiddenFieldName, recibe el nombre del campo oculto donde se asignara el device_session_id. Este dato es importante si piensas recuperar el valor del hidden y enviar mediante un submit.
Otra forma de manejar el valor del device_session_id es almacenarlo en una variable y posteriormente adjuntarlo a alguna petición tipo ajax. Este proceso es manual:
<script type='text/javascript' src="https://resources.openpay.co/openpay-data.v1.min.js""></script>
<script type="text/javascript">
var deviceSessionId = OpenPay.deviceData.setup();
</script> 2.- Manejo del lado del servidor
Cada vez que alguien entra en tu página o sitio, se recolectaran de forma transparente datos del dispositivo desde donde este accediendo, y se genera el device_session_id. Una vez que tu cliente realiza el cargo con tarjeta, asegurate de enviar a tu servidor, como parte de los datos de la transacción, el device_session_id.
Una vez que los datos hayan llegado a tu servidor, envia el device_session_id como parte de la petición a los servidores de openpay, como se muestra a continuación:
<?php
$openpay = Openpay::getInstance('merchant_id', 'private_key');
$chargeData = array(
'method' => 'card',
'source_id' => $_POST["source_id"],
'amount' => (float)$_POST["amount"],
'currency' => $_POST["currency"],
'description' => $_POST["description"],
'order_id' => 'ORDEN-00071',
'device_session_id' => $_POST["deviceIdHiddenFieldName"]
);
$charge = $openpay->charges->create($chargeData);
?> Para ver un ejemplo completo de como hacer un cargo, revisa el tutorial de cargos.
Implementación en Android
Descarga e instalación de la librería en: https://github.com/open-pay/openpay-android
La libreria openpay-android, permite usar la herramienta anti-fraudes de dos formas diferentes. La primera es usando la implementación que se proporciona por defecto y la segunda es creando una implementación propia. A continuación veremos como.
Antes de usar la herramienta anti-fraude desde tu proyecto android, es necesario que habilites los siguientes permisos en el archivo AndroidManifest.xml:
<uses-permission android:name="android.permission.INTERNET"></uses-permission>
<uses-permission android:name="android.permission.ACCESS_NETWORK_STATE" ></uses-permission>1.- Carga e inicialización
Usando la implementación del StatusListener por defecto, con el siguiente código se carga la librería y se inicializar el valor para el device_session_id:
Openpay openpay = new Openpay("MERCHANT_ID", "PUBLIC_API_KEY", productionMode);
String deviceSessionId = openpay.getDeviceCollectorDefaultImpl()
.setup(this.getActivity());fragment.getActivity(). 2.- Manejo del lado del servidor
Al momento de procesar el pago desde el dispositivo android, asegúrese de mandar a sus servidores el device_session_id y posteriormente enviarlo como parte de la invocación a nuestra api.
CreateCardChargeParams charge = new CreateCardChargeParams()
.cardId(this.registeredCard.getId())
.amount(amount)
.currency(currency)
.description(desc)
.orderId(orderId)
.capture(false)
.deviceSessionId(deviceSessionId);
Charge transaction = this.api.charges().create(charge); Parámetros adicionales
a) Configuración de timeout
long millis=300000; //5 min
openpay.getDeviceCollectorDefaultImpl().setCancelSetupTime(millis);b) Obtener Errores
String errors = openpay.getDeviceCollectorDefaultImpl().getErrorMessage();
Log.d(this.getClass().getName(), errors);Implementación en iOS
Descarga e instalación de la librería en: https://github.com/open-pay/openpay-ios
1.- Carga e inicialización
Crear una instancia de la clase Openpay y llamar al método createDeviceSessionId
Openpay *openpayAPI = [[Openpay alloc] initWithMerchantId:MERCHANT_ID
apyKey:API_KEY
isProductionMode:NO];
NSString *sessionId= [openpayAPI createDeviceSessionId];
Ver la página de errores para mas información del formato del objeto de error.