Vtex
VTEX es una plataforma que acelera la transformación de empresas de todo el mundo unificando las experiencias de consumo en todos los canales de venta. Los plugins Openpay para la plataforma Vtex permiten configurar y añadir nuestros métodos de pago soportados (tarjeta de crédito/débito) dentro del flujo compra de su tienda en línea.
Para poder configurar el plugin de Openpay en Vtex se debe seguir los siguientes pasos:
1.- CREAR CUENTA EN OPENPAY
1. Ir al sitio web de Openpay y crear cuenta.
Nota: Para hacer pruebas, crear la cuenta en ambiente Sandbox. Para operación real, pide tu pase a Producción
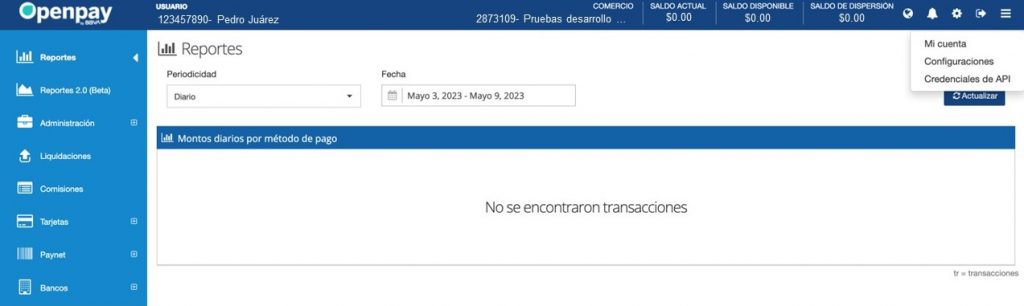
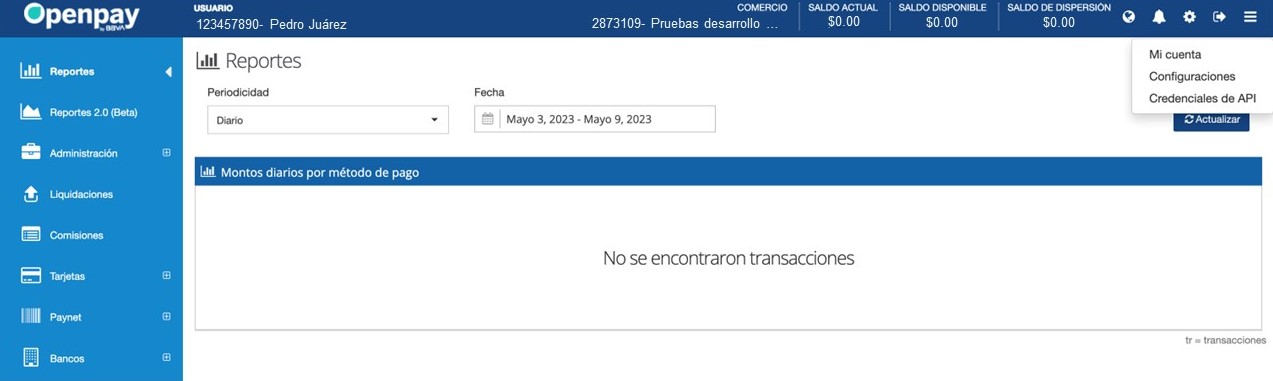
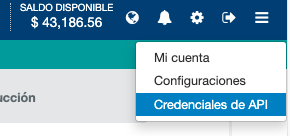
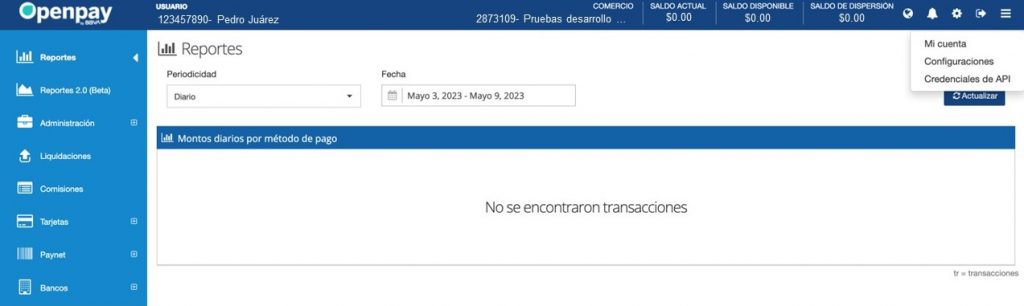
2. Entrar al Dashboard con los datos de acceso creados
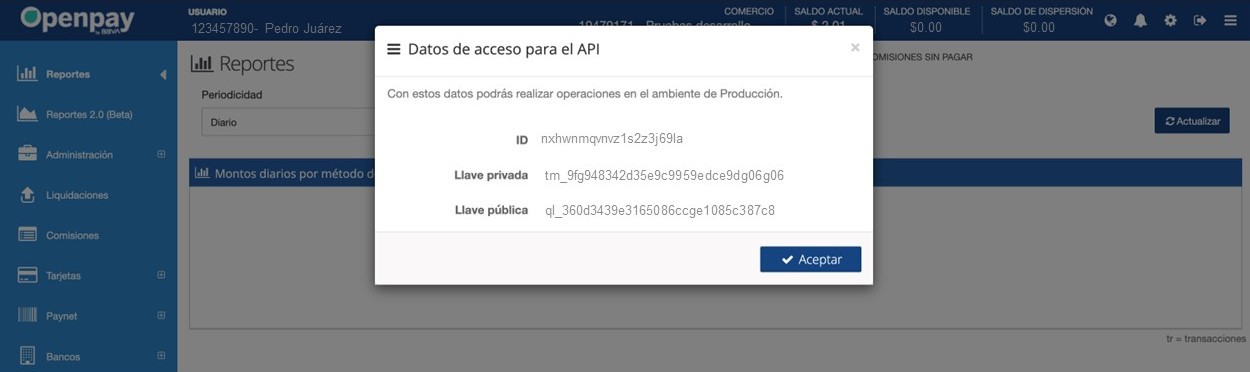
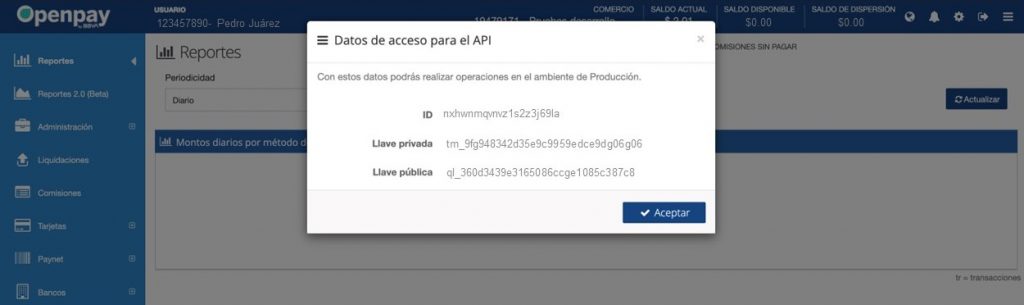
3. En barra superior, ir al icono de engrane y hacer click en la opción Credenciales de API

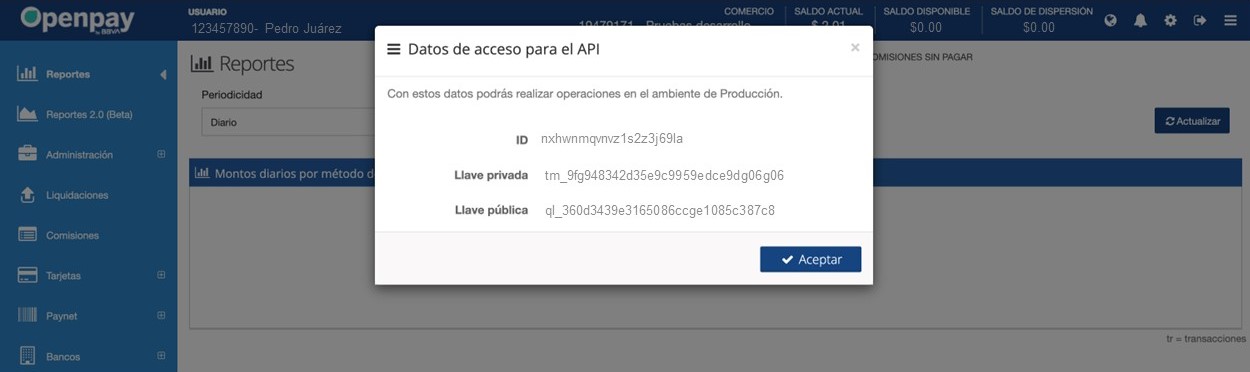
4. Obtener ID (identificador del comercio), Llave privada y Llave pública (esta información se usará más adelante).
Nota: Las Credenciales de API son diferentes en cada ambiente. Debe guardar estos datos por separado y no confundirlos para que los ambientes de Sandbox y Producción funcionen correctamente.
2.- CONFIGURAR DEVICE ID EN GTM (GOOGLE TAG MANAGER)
Para que su tienda VTEX funcione correctamente con Openpay, se requieren datos adicionales que se obtienen a través de Google Tag Manager (recomendamos que se cree una cuenta exclusiva para la integración de VTEX con Openpay para evitar posibles conflictos con otros contenedores)
- Descargue desde GitHub la última versión del Contenedor GTM VTEX (archivo JSON) y guárdelo en su ordenador (descargue aquí)
2. Ir a la URL http://www.google.com/tagmanager/ . Si no tiene una cuenta, hacer click en Crear cuenta, si ya tiene una cuenta, ir al paso 5
3. Capture los datos solicitados y haga click en el botón Guardar al finalizar
- Nombre de cuenta: por ejemplo “Openpay”
- País: Colombia
- Configuración del contenedor: URL del sitio (es sólo informativo)
- Plataforma objetivo: Sitio web
4. Aceptar Términos de uso para continuar
5. Hacer login en http://www.google.com/tagmanager/ para la tienda que vamos a configurar
6. Se mostrará el dashboard principal. Ir al menú y hacer click en Administrador
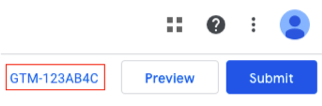
7. En las opciones de contenedor, del lado derecho de la pantalla aparecerá su identificador de GTM que tiene un formato como éste: GTM-A1B2CDE. Debe guardar el ID ya que se utilizará más adelante.

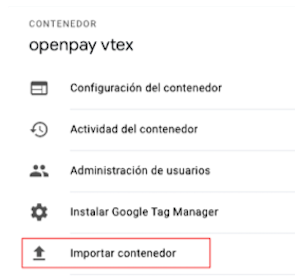
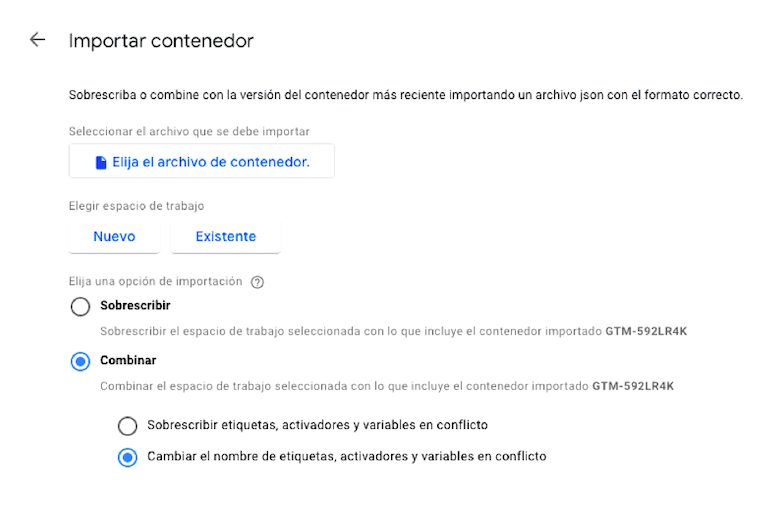
8. Hacer click en Importar contenedor

9. Haga click en Elija el archivo del contenedor, seleccione el archivo contenedor que descargó en el paso 1 y presione Abrir o Aceptar
10. En la opción Elegir espacio de trabajo presione el botón Nuevo
11. Elija un nombre para su Espacio de trabajo (Si no está seleccionada, elija la opción Combinar / Cambiar el nombre de etiquetas, activadores y variables en conflicto)

12. Presione el botón Confirmar
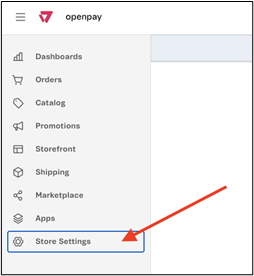
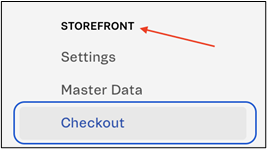
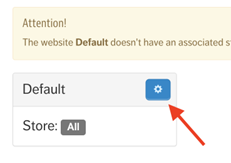
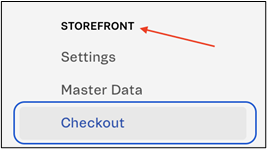
13. Ingresar a VTEX y en el panel de la izquierda ir a Store Settings (Configuración de tienda) -> storefront -> Checkout y dar click en el botón con icono de engranaje.



14. Hacer click en la opción Checkout, introduzca su GTM ID y presione Guardar. Con esto VTEX insertará el código de GTM en su tienda en línea.

3.- CONFIGURAR SCRIPT PARA DEVICE SESSION ID
En el panel de la izquierda ir a Store Settings (Configuración de tienda) -> Storefront -> Checkout.

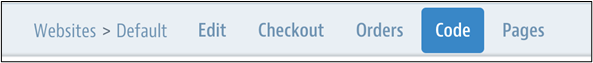
En el encabezado de color azul de la pagina seleccionar la opción Code.

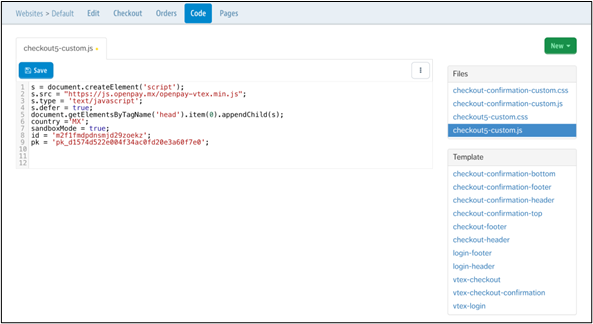
En el archivo con el nombre checkout5-custom.js colocar el siguiente código, a través del cual se realizará la ejecución del código que generará el device session id requerido para realizar transacciones con tarjeta de crédito o débito.
Nota: El número en el nombre de este archivo podría cambiar dependiendo de la
configuración de la plataforma, asegúrese de seleccionar el correcto. El nombre del archivo debe coincidir, a excepción del número que como se mencionó anteriormente puede ser distinto al especificado en función de la configuración de su comercio.
s = document.createElement('script');
s.src = "https://js.openpay.mx/openpay-vtex.min.js";
s.type = 'text/javascript';
s.defer = true;
document.getElementsByTagName('head').item(0).appendChild(s);
country ='MX';
sandboxMode = true;
id = 'm2f1fmdpdnsmjd29zoekz';
pk = 'pk_d1574d522e004f34ac0fd20e3a60f7e0';

Dentro del código mencionado anteriormente existen 4 variables relativas al funcionamiento del script. las cuales están asociadas al correcto funcionamiento del mismo, en las últimas cuatro líneas del código reducido, estas variables son las siguientes:
- country – CO (Colombia)
- sandboxMode – el valor asignado puede ser true = producción ó false = Sandbox
- id – Id del comercio
- pk – llave pública del comercio (Public Key)
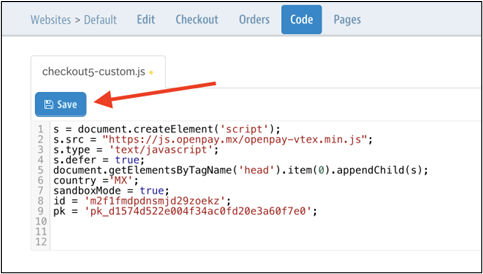
Una vez modificados estos datos debe proceder a guardar la configuración pulsando el botón Save.

4.- Configurar Payment Provider en Vtex
Registro de afiliación con OpenpayV2
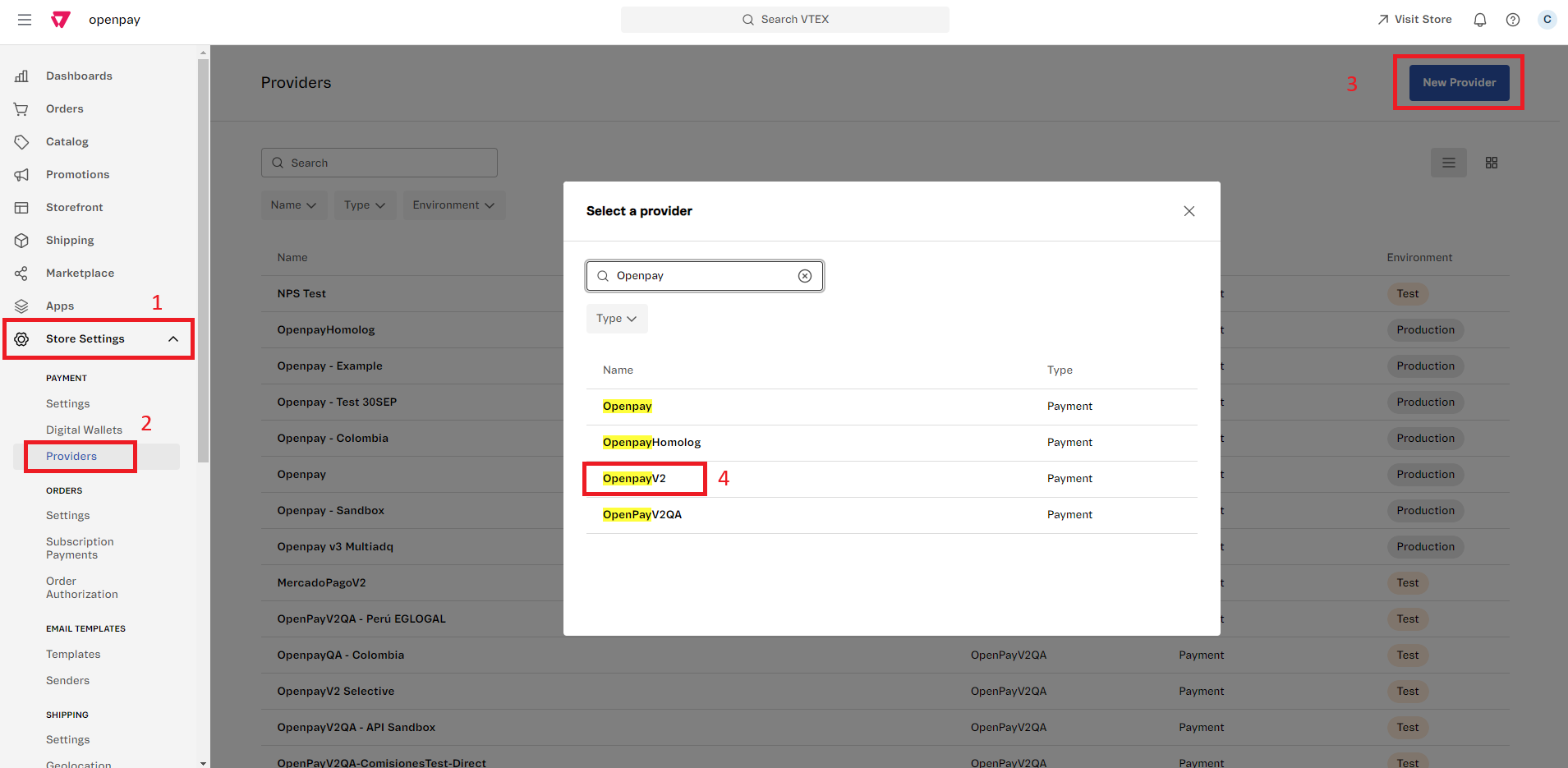
- Ir al administrador de Payment Provider de Vtex
- Acceder a Store Settings
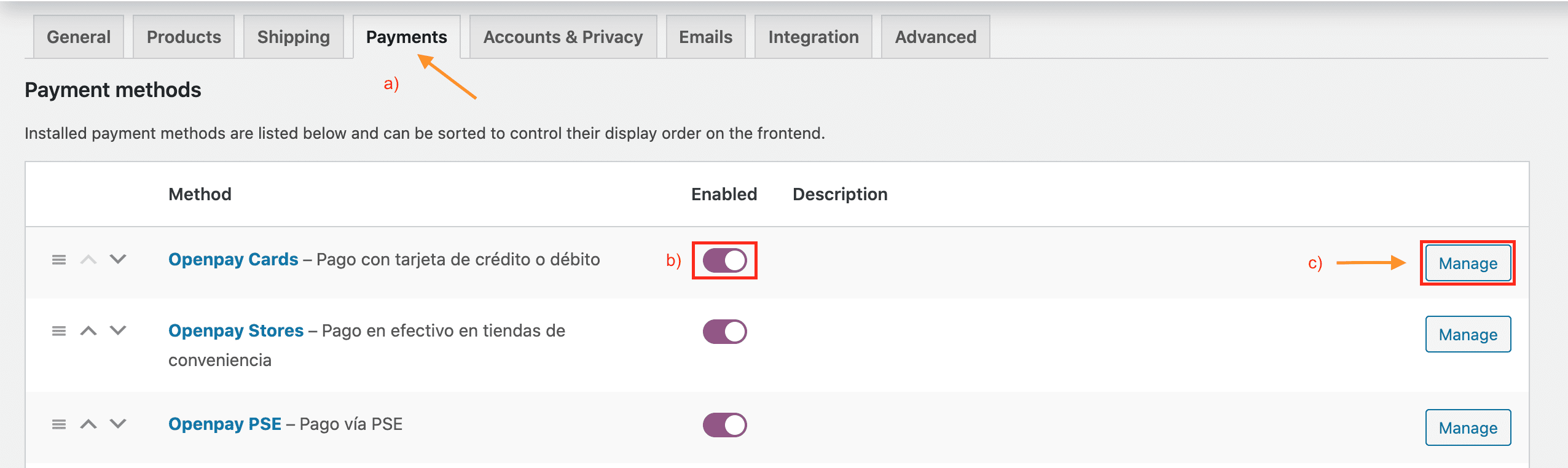
- En el apartado de Payment hacer clic en Providers
- Hacer clic en New Provider
- Buscar y seleccionarOpenpayV2

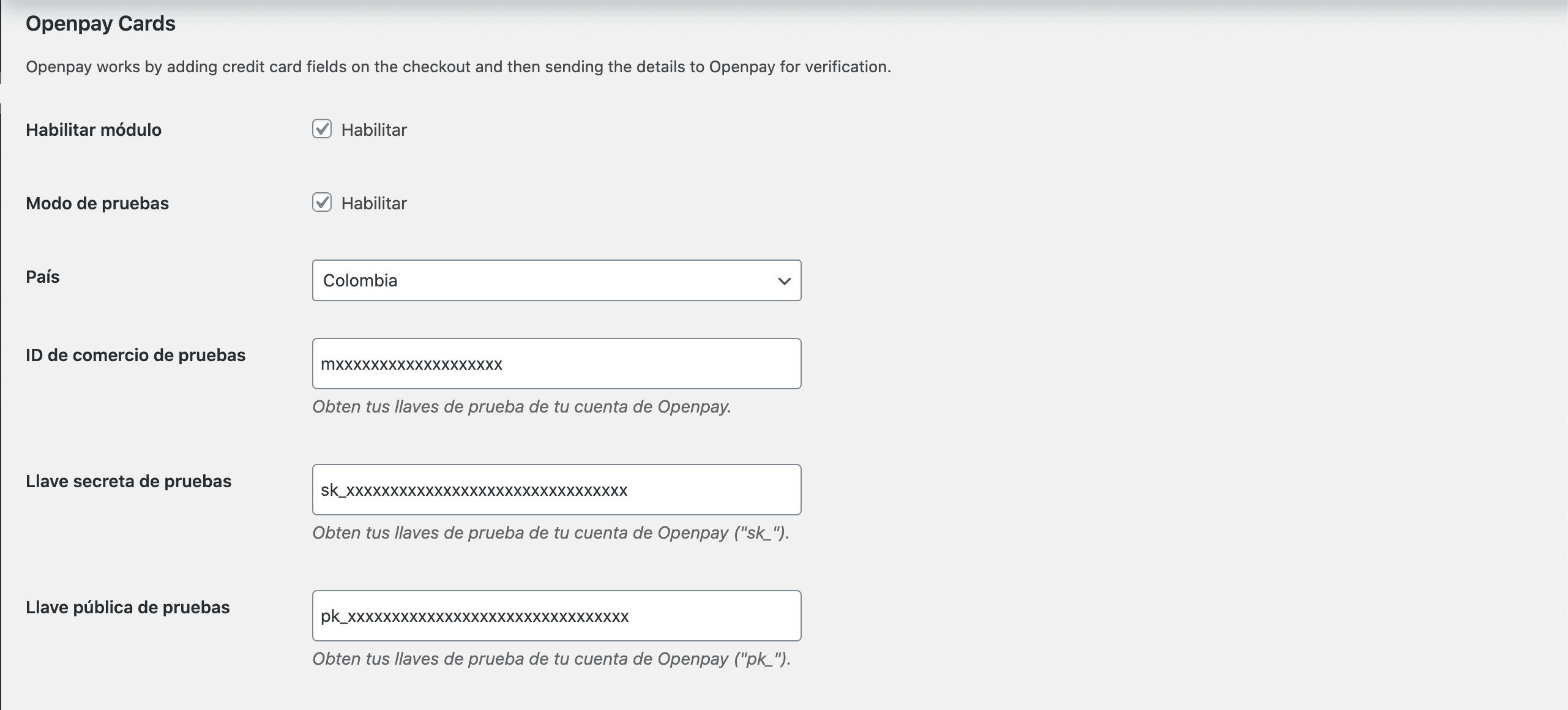
- Completar la configuración de la conexión, contemplando los siguientes puntos:
- Autenticación con Openpay (Provider Authorization): Ingresar las credenciales de API obtenidas en el dashboard Openpay.
- App Key: ID del Comercio (merchantId)
- App Token: Llave privada (obtenida de Openpay
- Seleccione el modo de operación: Seleccione Enable test mode (para realizar pruebas), des-seleccione para Producción
- País: Seleccionar el país donde se encuentra (México, Colombia, Perú)
- ¿Cómo procesar el cargo? Define el tipo de cargo que se realizará: Directo, 3D Secure o Autenticación Selectiva.
- Affiliation Name (opcional): Alias asociado a una afiliación.
5. Hacer click en el botón Save
6. Configurar en Vtex los métodos de pago a emplear en el e-commerce
7. Configurar en Openpay los webhook
Configura las condiciones de pago
Una vez creada la afiliación, procedemos a agregar los métodos de pago soportados por Openpay para está plataforma de Ecommerce.
- TARJETAS
Aquí se consideran todos los pagos por Tarjeta de Crédito, Débito y Servicio, siempre y cuando estén operados por Visa y MasterCard. - PAGO EN TIENDAS
Recibe el pago en efectivo de tus ventas online en cualquiera de los puntos de recaudo a nivel nacional. Fácil y rápida implementación. Tu cliente solo deberá acudir con su referencia y hacer su pago.
Para configurar cualquiera de los métodos de pago mencionados debemos de:
- Ir al administrador de Payment Provider en Vtex
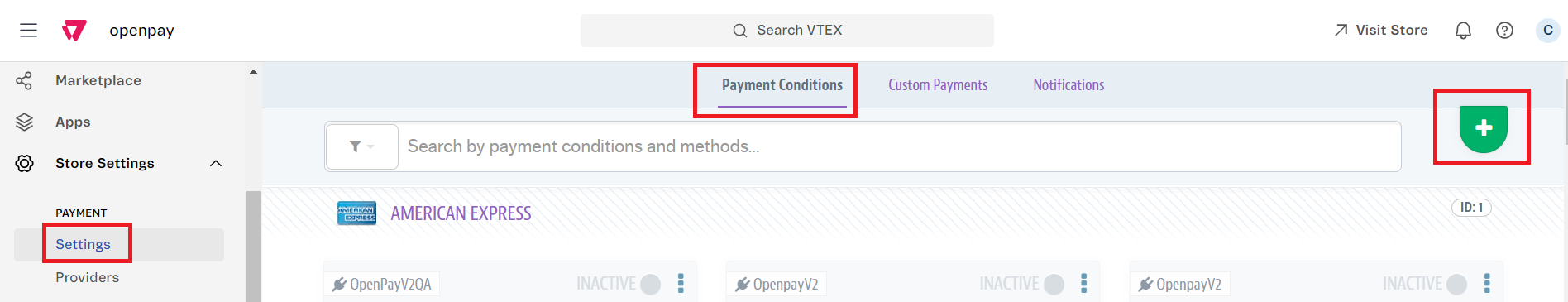
2. Acceder al path Payment> Settings > Payment Conditions y hacer click en el botón Agregar

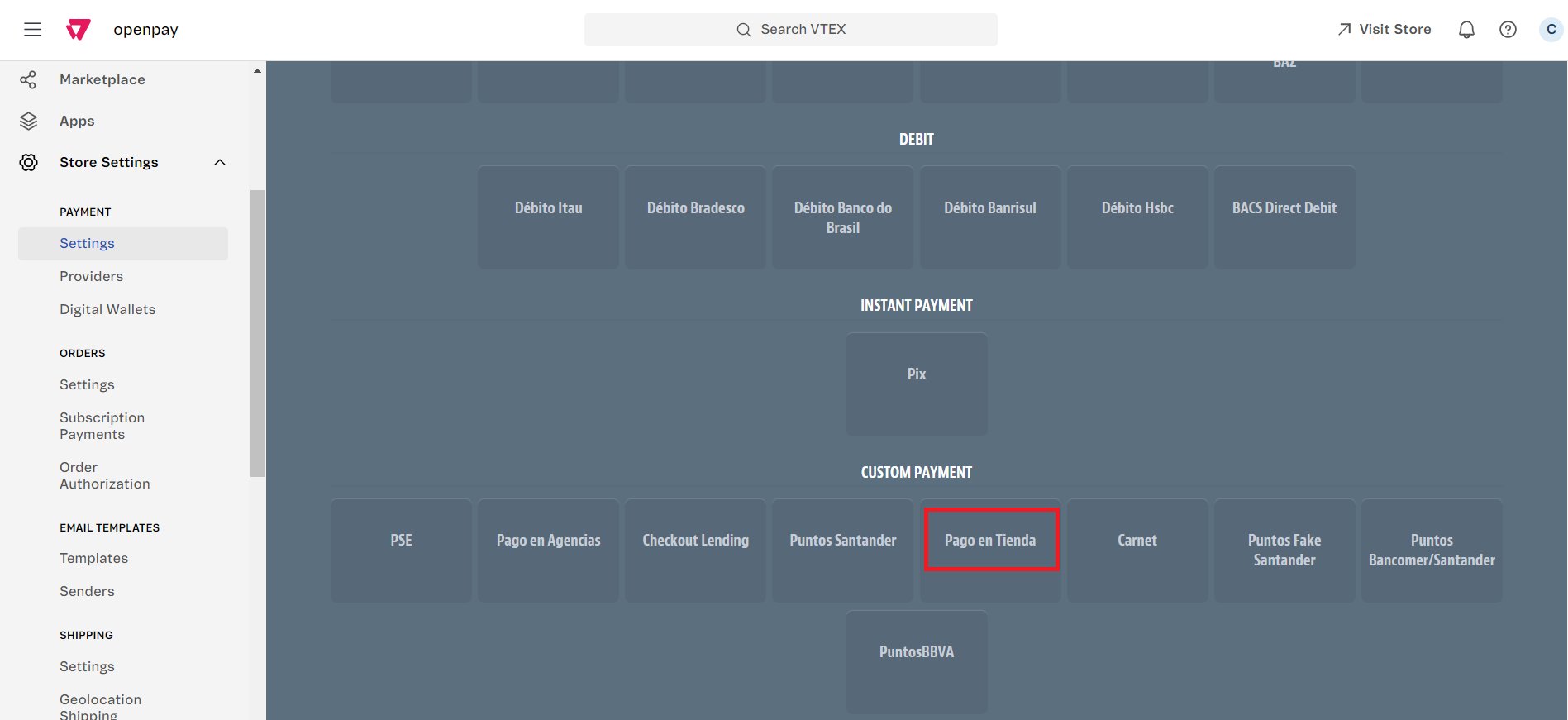
3. Se mostrará una pantalla con diversas opciones donde hay que buscar y seleccionar el método de pago a configurar.
- Pago en tiendas: Buscar en sección de Custom Payment con la leyenda “Pago en tienda”.

- Tarjetas: Buscar en sección de Credit Card con la leyenda “Visa”.
4. En la pantalla de configuración del método de pago seleccionado, hacer clic en Process with provider, seleccionar el provider configurado anteriormente, marcarlo como activo y para finalizar dar clic al boton de Save para guardar la configuración.
5. En la barra superior capturar la leyenda que corresponda al método de pago que se está configurando.Nota: Sólo para el método de pago Pago en tiendas seguir las siguientes indicaciones:
- Pago en tiendas: Pago en Tienda
Nota: Debido a configuraciones del conector, la leyenda a colocar en cada método de pago deberá de ser tal cual se indica en este paso
Validar Configuración
- Realizar procesos de compra con diferentes escenarios (puede ver mas detalle en la sección Pruebas)
- Verificar que el resultado para cada escenario es el esperado. En caso de no obtener el resultado esperado se deberá validar nuevamente la configuración y en caso de tener un resultado exitoso, se deberá solicitar a Openpay una cuenta de producción.

Configuración de webhooks
Registrar Webhook en Openpay
En las configuraciones, es necesario la creación de un Webhoook, para notificar cuando se ha realizado un cargo a una tarjeta o cuando un depósito se ha realizado con éxito. La creación de un Webhook dentro de Openpay se realiza como se indica a continuación:
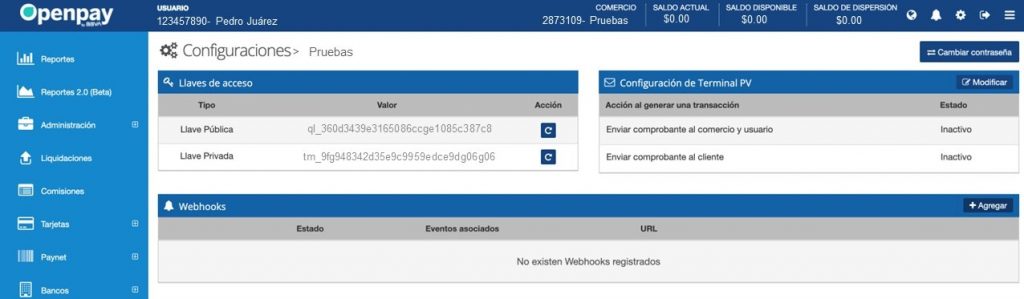
1.- Dentro de su Dashboard ya sea Sandbox ó Producción, en la barra superior hacer click en el icono de engrane y seleccionar “Configuraciones”.

2.- Hacer click en el botón Agregar.

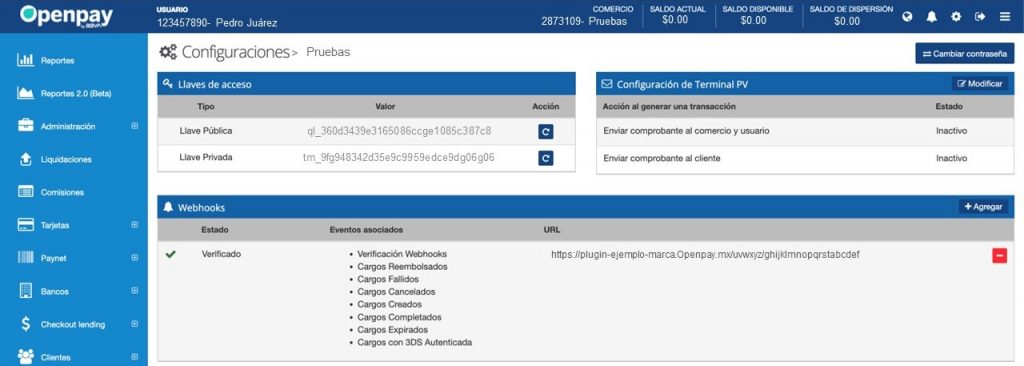
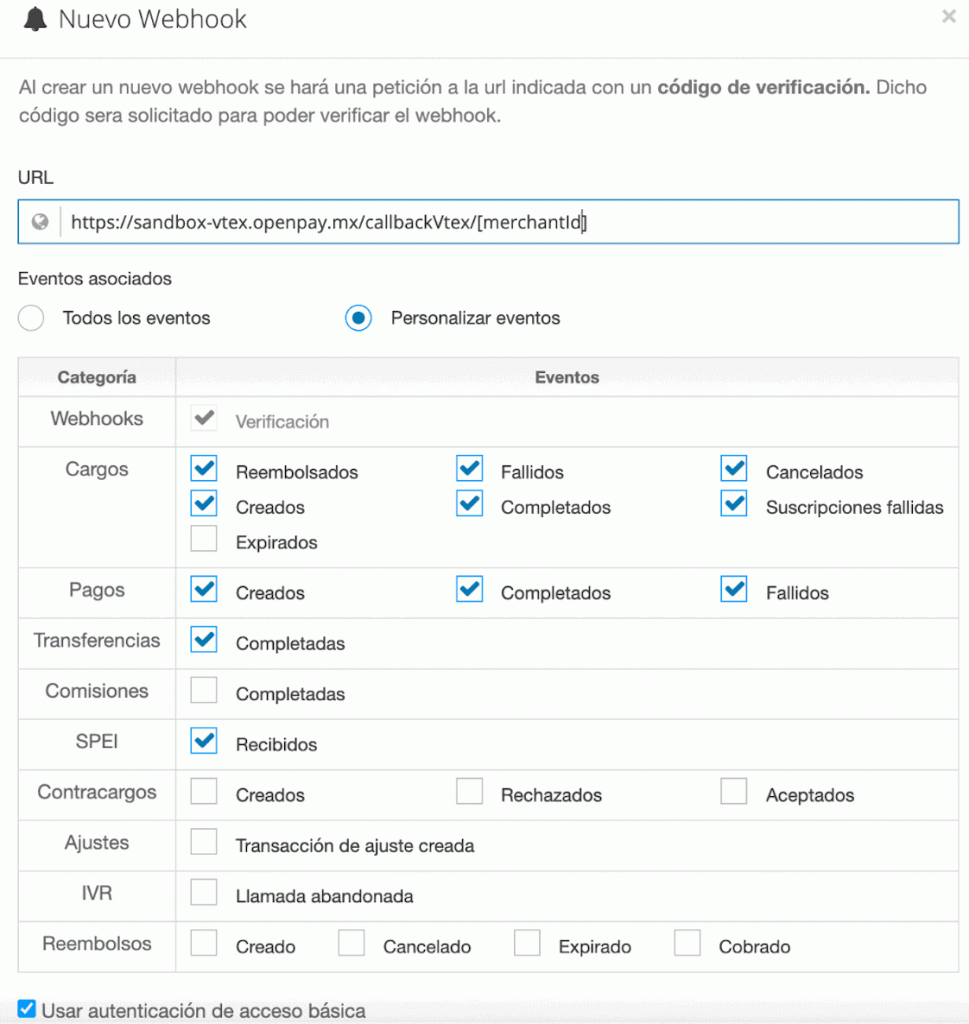
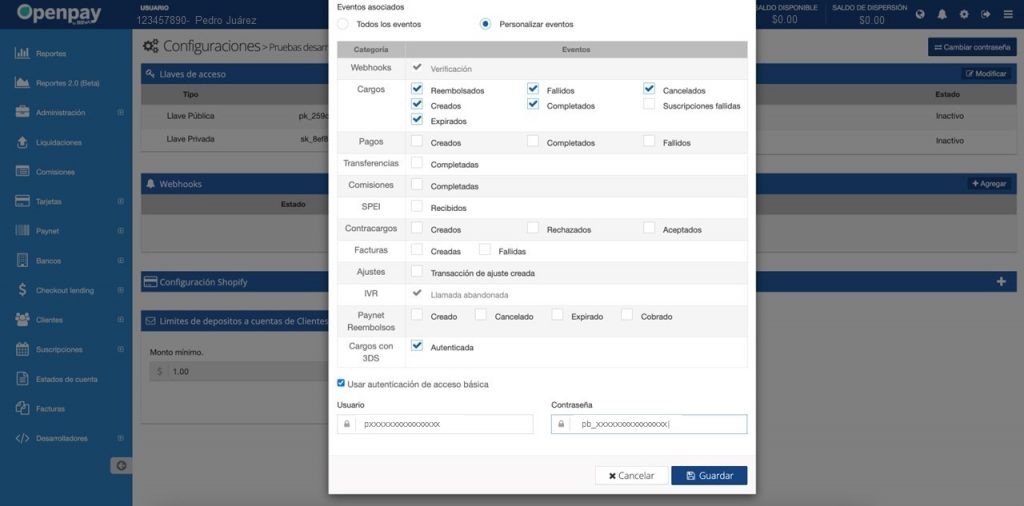
3.- Se abrirá el formulario como el que se muestra en la imagen:

– El formulario deberá ser llenado de la siguiente manera.
- URL: Capturar la URL dependiendo el entorno en el que se esté trabajando:
- Sandbox (Test): https://sandbox-vtex.openpay.mx/callbackVtex/[mechantId]
- Producción (Live): https://plugin-vtex.openpay.mx/callbackVtex/[mechantId]
[ID]: ID del comercio obtenido en Openpay en la ruta Inicio > Configuraciones (icono engrane) > Credenciales API
- URL: Capturar la URL dependiendo el entorno en el que se esté trabajando:

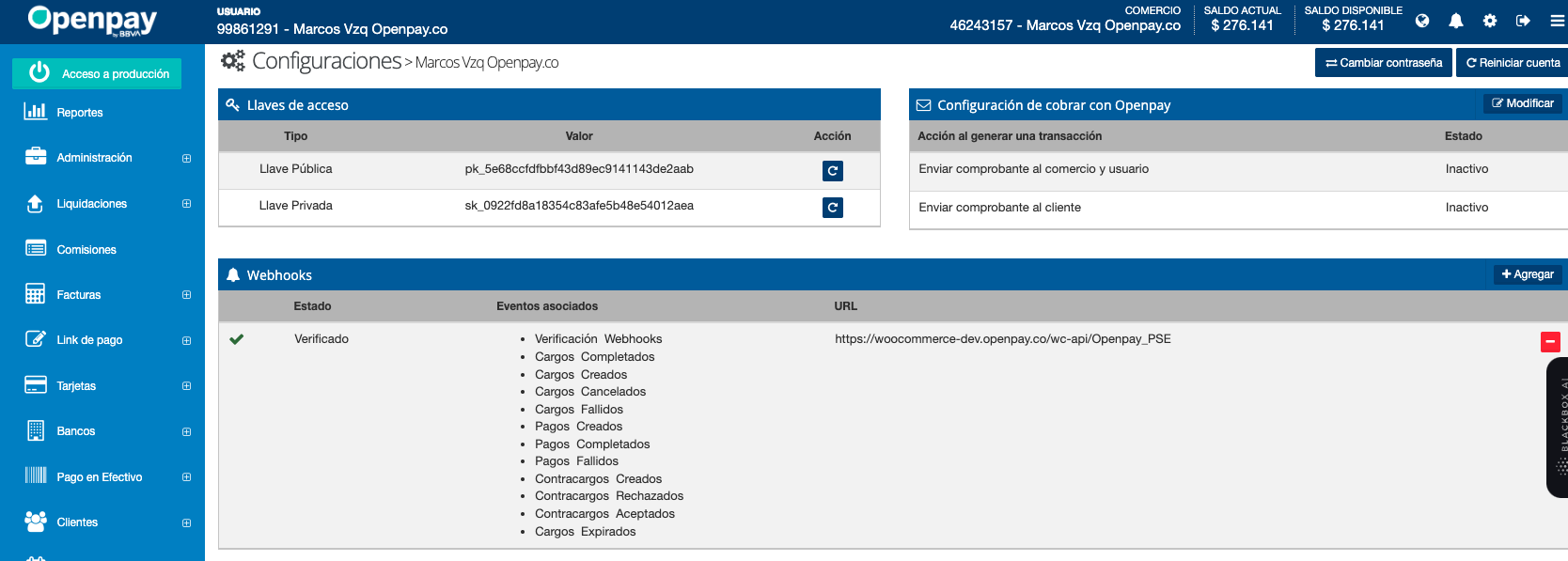
- Le aparecerá una ventana con los datos correspondientes al de su comercio.

- Eventos asociados: Se sugiere dejar el valor por default (Todos los eventos) pero en caso de no querer recibir todas las notificaciones, hacer click en Personalizar eventos y seleccionar solo los deseados (es obligatorio seleccionar al menos Cargos > Completados)
- Usar autenticación de acceso básica: Seleccionar este campo, aquí deberá de ingresar las credenciales con las que se validará y se registrará el. WebHook.
- Estas credenciales deben de ser su MerchantId y su Llave privada.

- Dar clic en Guardar para registrar el WebHook.
4.- Ubicar el apartado de Webhooks. Si el webhook fue configurado correctamente habrá un registro en estado Verificado