WooSubscriptions
¿Qué es WooCommerce Subscriptions?
WooSubscriptions ofrece un conjunto de herramientas para su comercio en WordPress que le permitirán vender productos o servicios bajo la modalidad pagos recurrentes. Es decir, el cliente realiza la compra de un artículo una sola vez y WooSubscriptions se encarga de gestionar los cargos correspondientes de manera automática y periódica.
Nuestro plugin para WooSubscriptions le permite configurar su comercio para que pueda utilizar a Openpay como la plataforma de pagos para validar y procesar dichos cargos recurrentes.
Versiones soportadas
- WordPress 6.6
- WooCommerce 9.1.0
- WooSubscriptions 6.5.0
- PHP 8.2
Requerimientos
Es necesario que el servidor donde se encuentre alojado su tienda de WordPress cuente con las siguientes características:
- WordPress 3.8 en adelante
- Plugin WooCommerce 2.0 en adelante
- Plugin WooSubscriptions 1.5 en adelante
- Versión instalada de PHP 5.2.4 o mayor.
- Versión instalada de MySQL 5.0 o mayor.
- Extensión de Apache mod_rewrite habilitada.
- Extensión de PHP CURL habilitada.
- Contar con un certificado SSL para su comercio electrónico.
Instalación
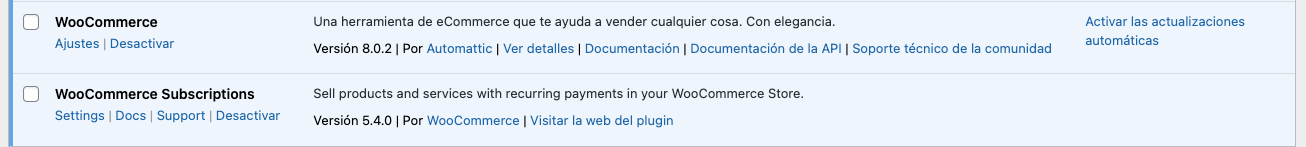
Antes de iniciar la instalación confirme que el plugin de WooCommerce y WooCommerce subscription ya se encuentren instalados en una versión soportada y probada como se menciona arriba, comprobado lo anterior podrá continuar con la instalación del plugin de Suscripciones Openpay en su comercio de WordPress.

Puede descargar el plugin a través de este enlace.
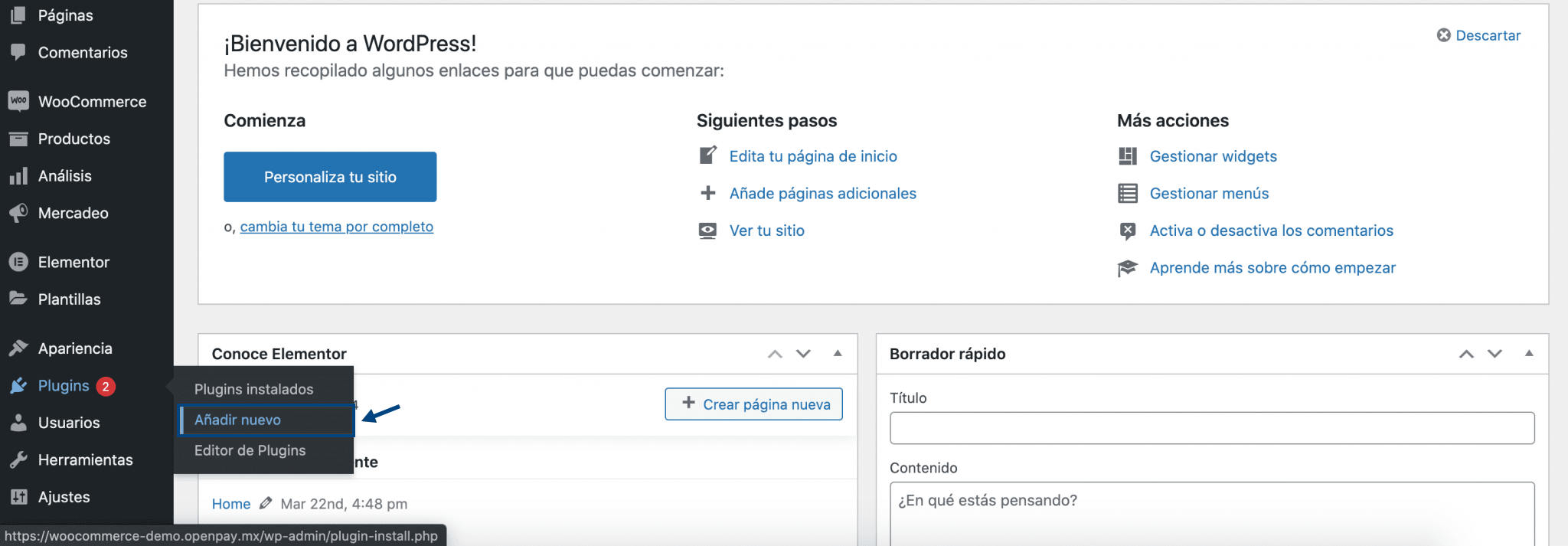
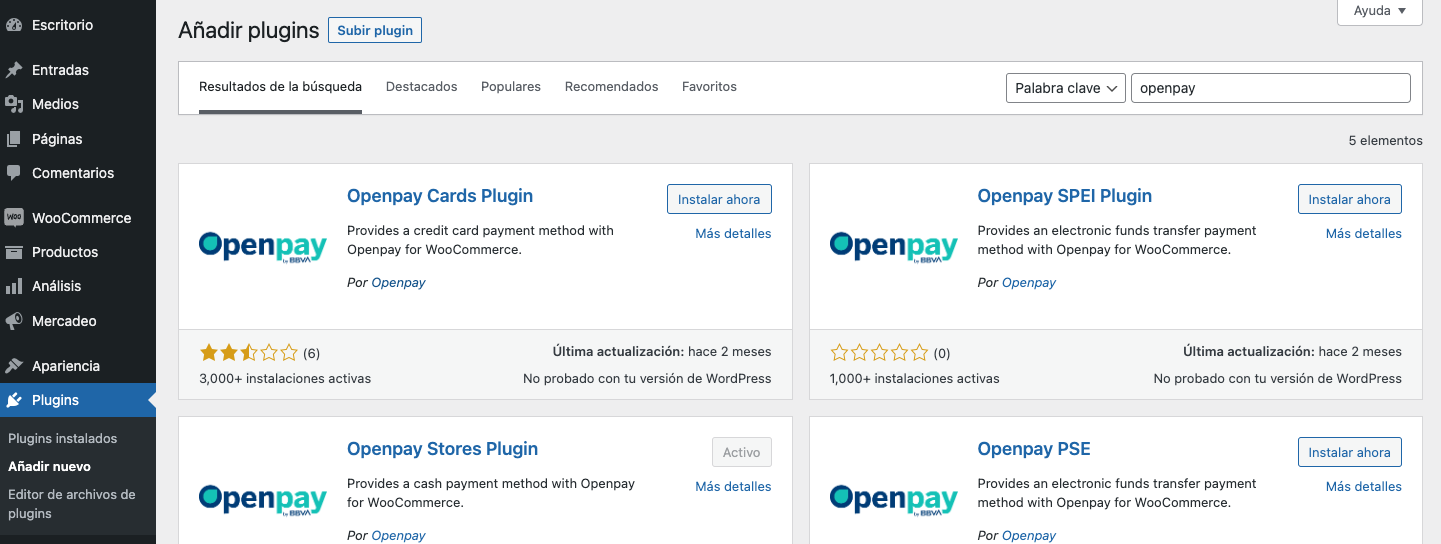
1. En su panel de administración de WordPress, dirigirse a la sección Plugins -> Añadir nuevo, ubicado en el menú lateral.
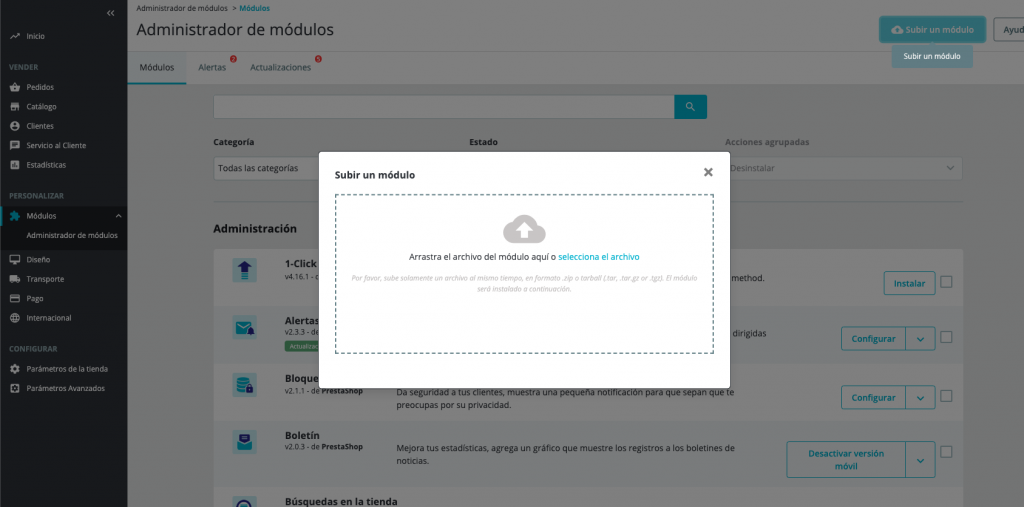
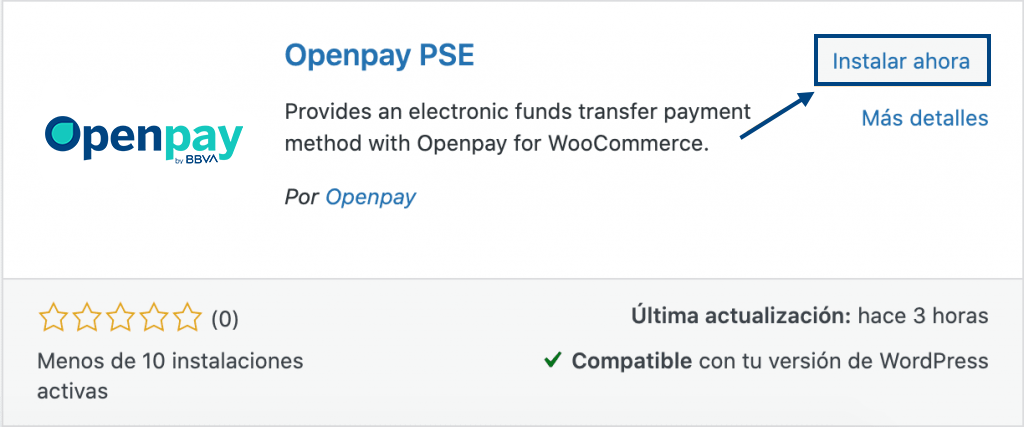
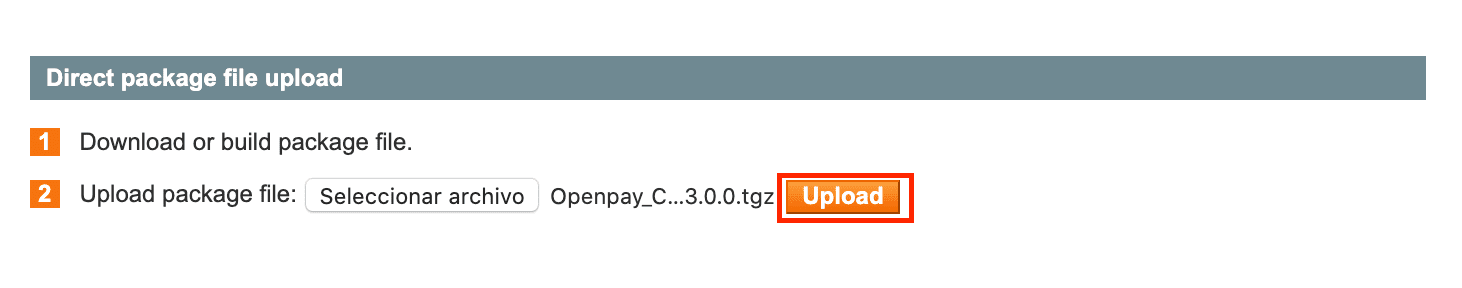
2. Dar clic en la opción Subir plugin, ubicado en la parte superior de la pantalla. Cargar el archivo ZIP descargado en el paso 1 y proporcionarlo al formulario de instalación de plugins. Dar clic en el botón Intalar ahora
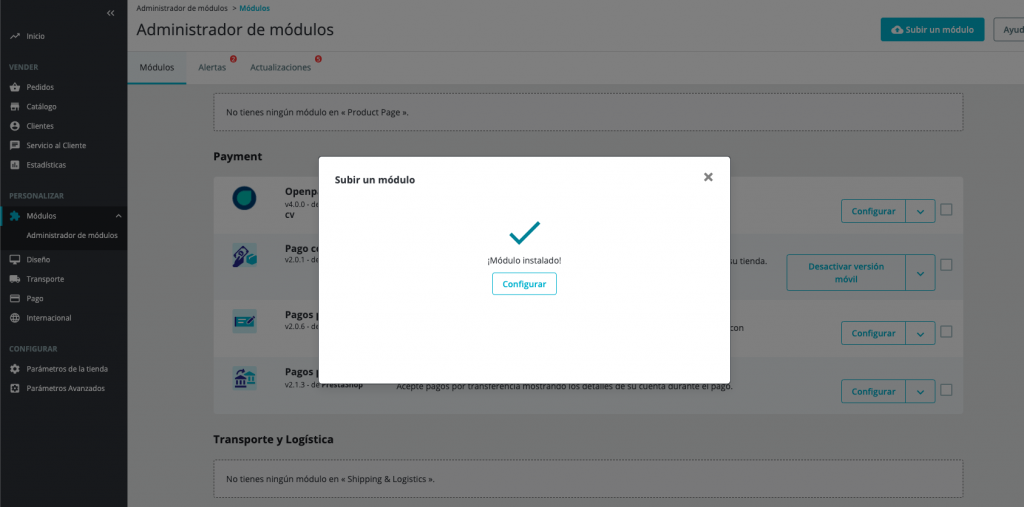
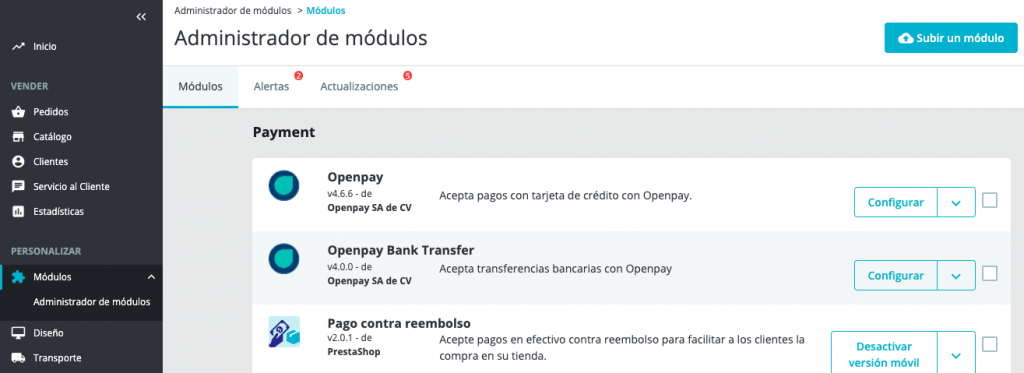
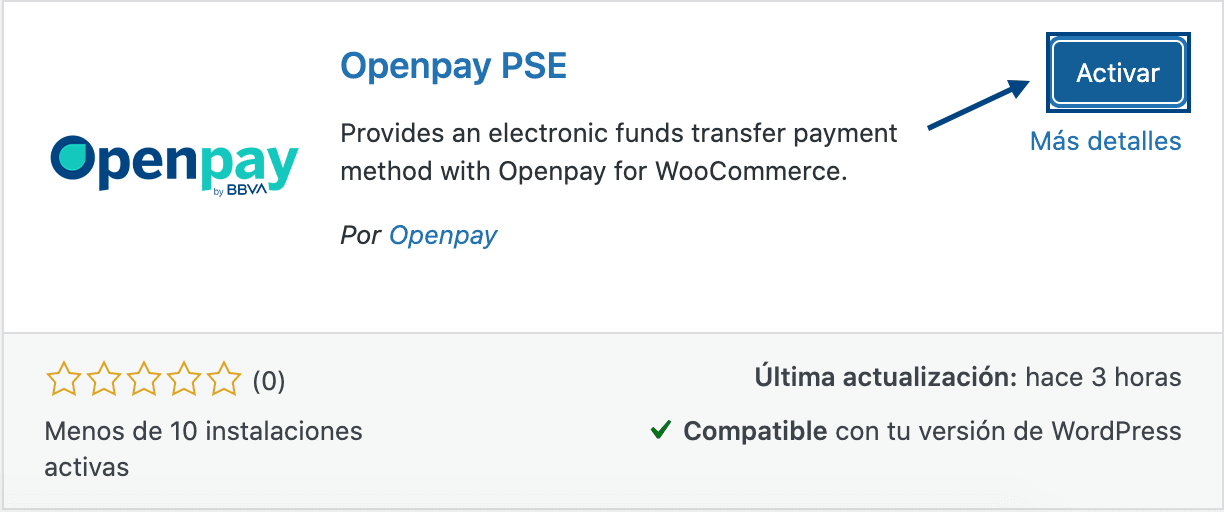
3. Confirmar que el plugin haya sido instalado correctamente. Al terminar la instalación, se debe activar el plugin.

Configuración
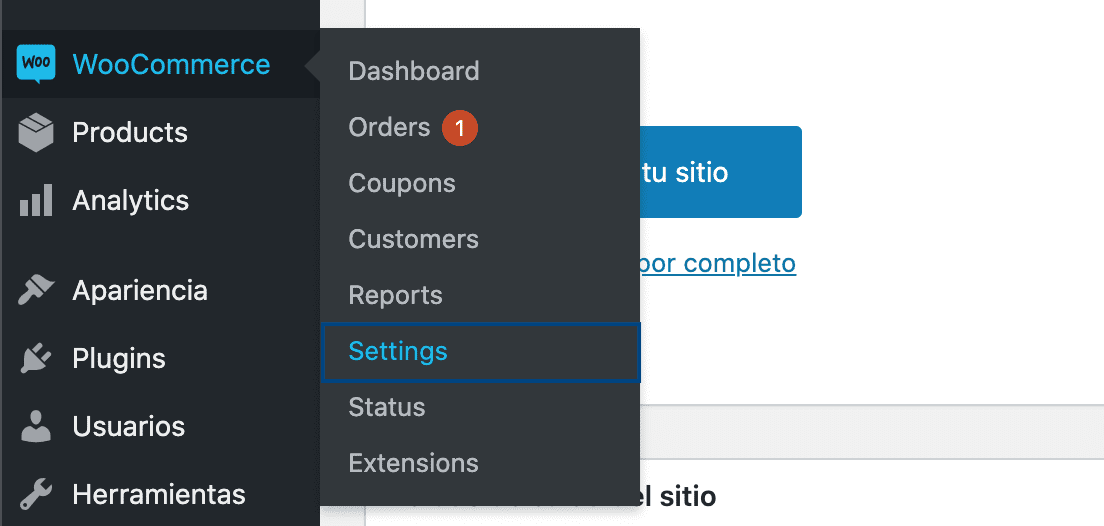
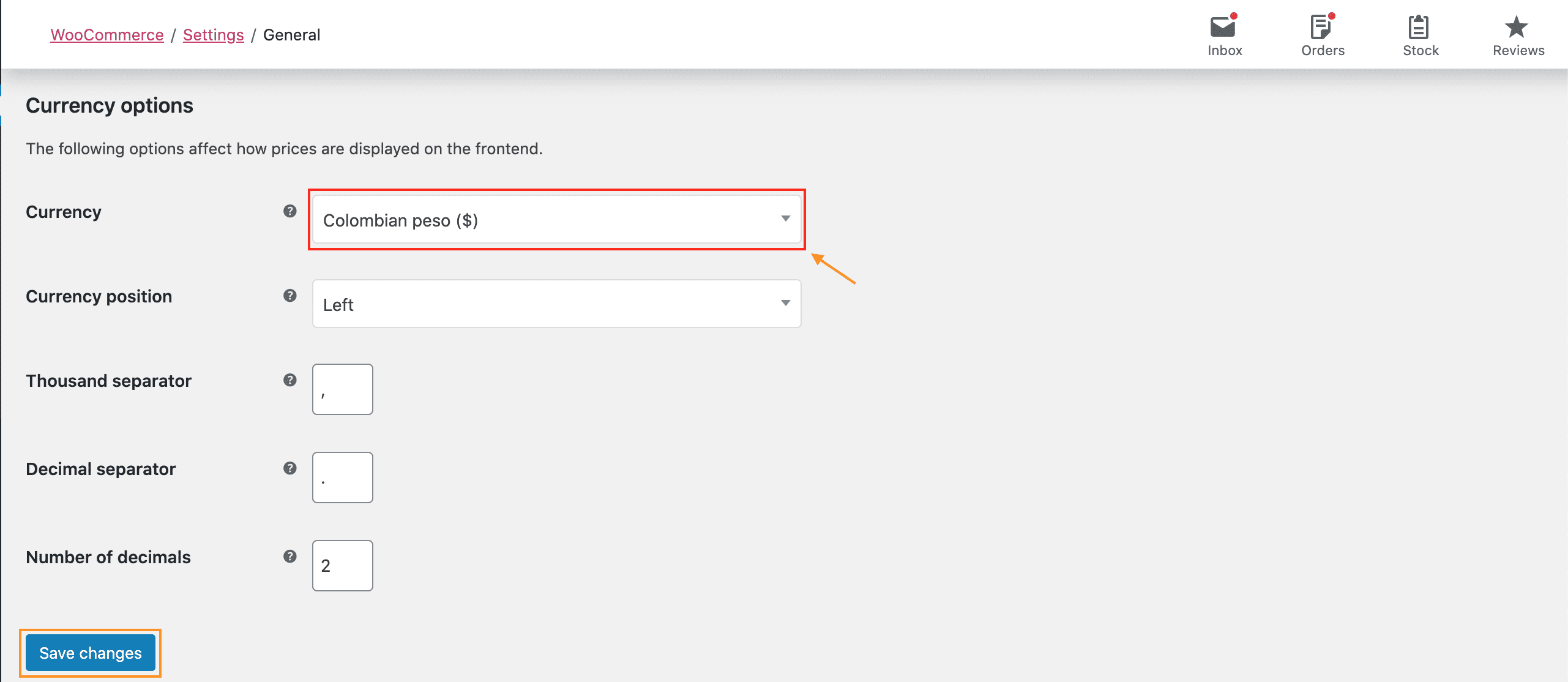
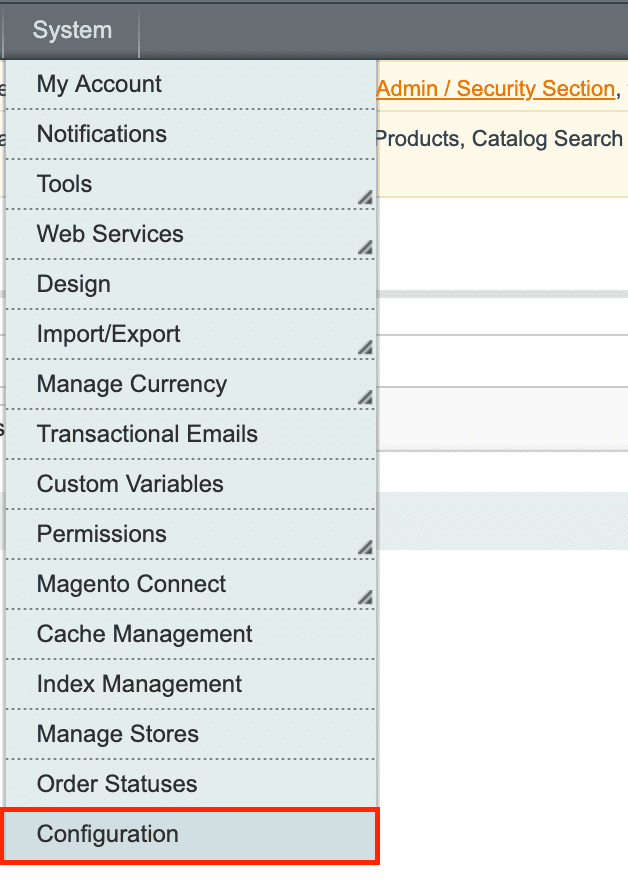
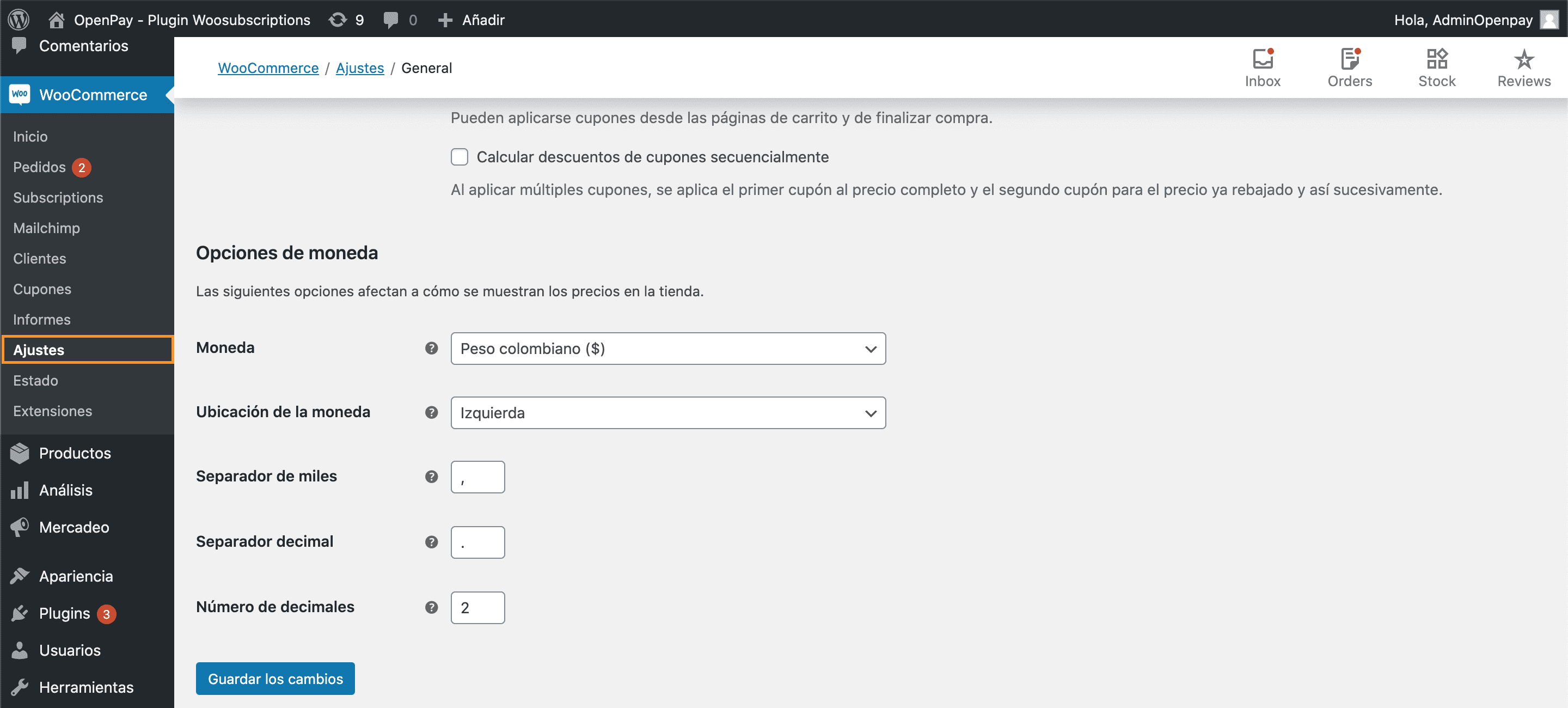
1. En su panel de administración de WordPress, dirigirse a la sección WooCommerce -> Settings, ubicado en el menú lateral.
2. Modificar el valor Moneda del formulario por la opción Peso colombiano ($). Guardar los cambios mediante el botón Guardar los cambios ubicado al final del formulario.

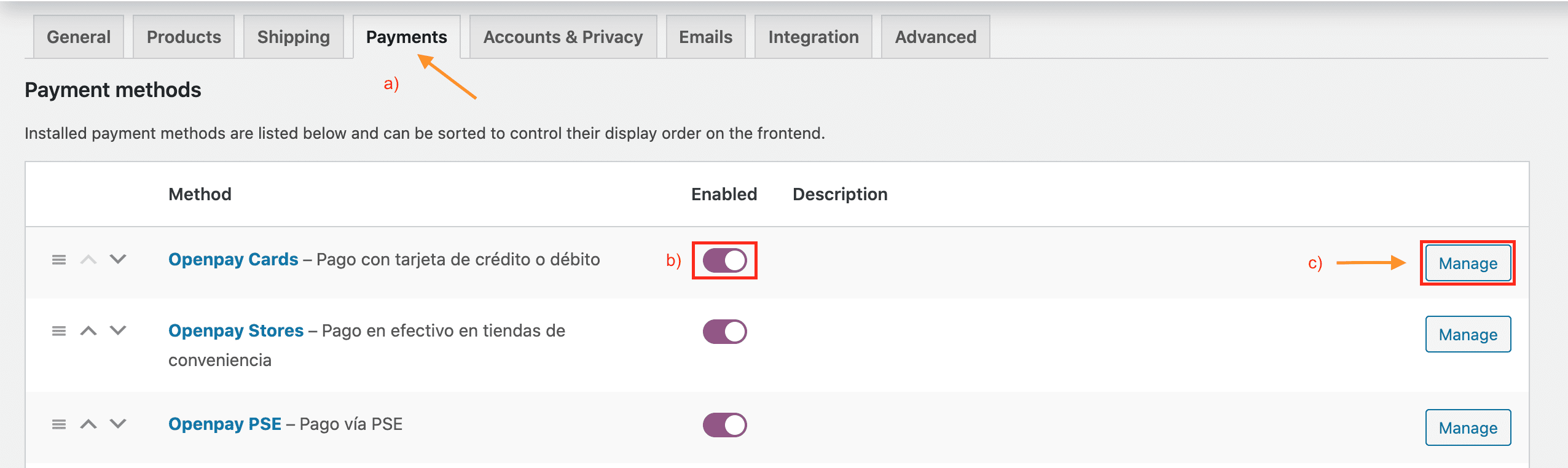
Para activar y desactivar las opciones de pagos, deberá seguir los siguientes pasos:
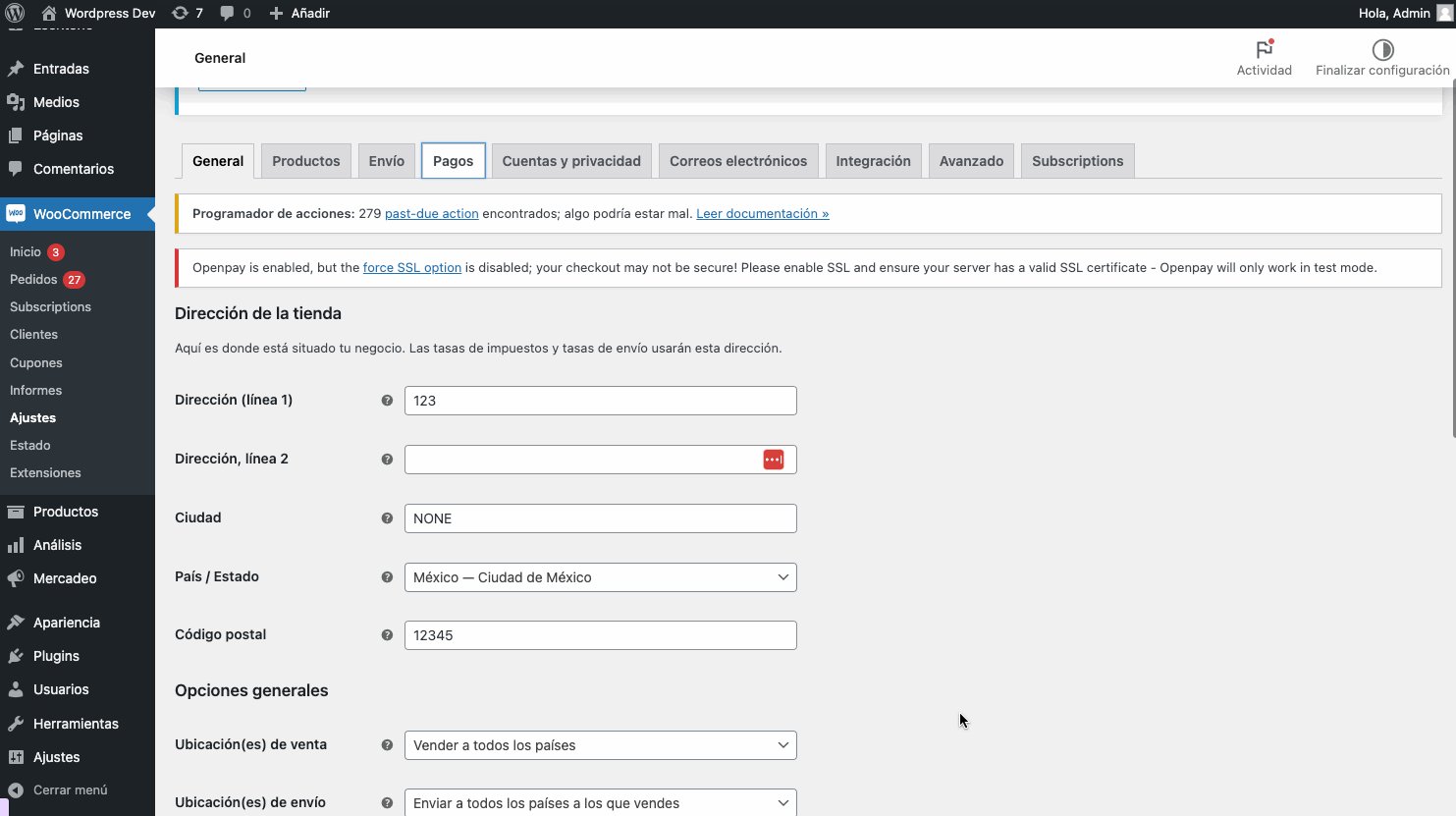
a) En su panel de administración de WordPress, dirigirse a la sección WooCommerce -> Ajustes, ubicado en el menú lateral.
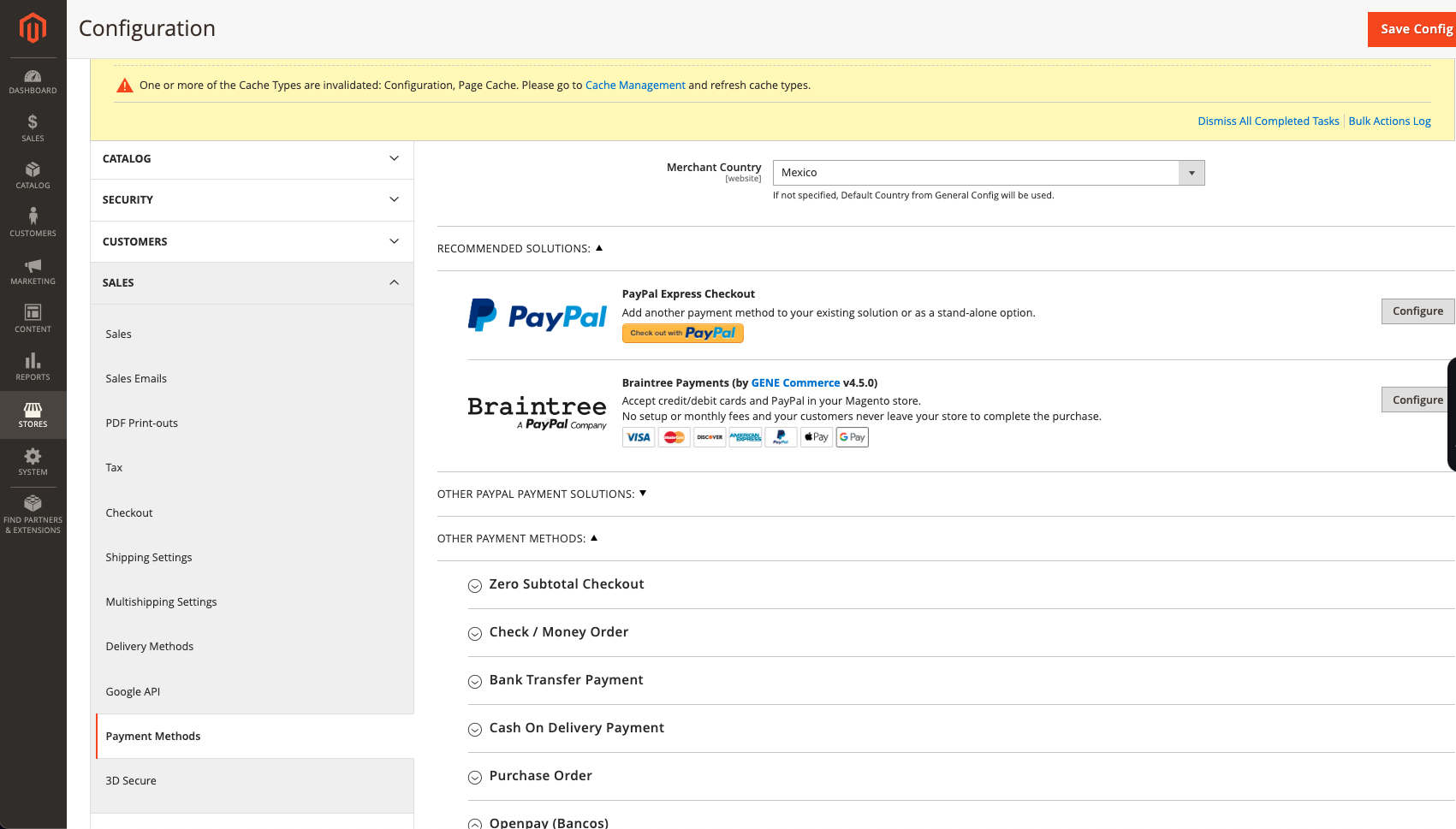
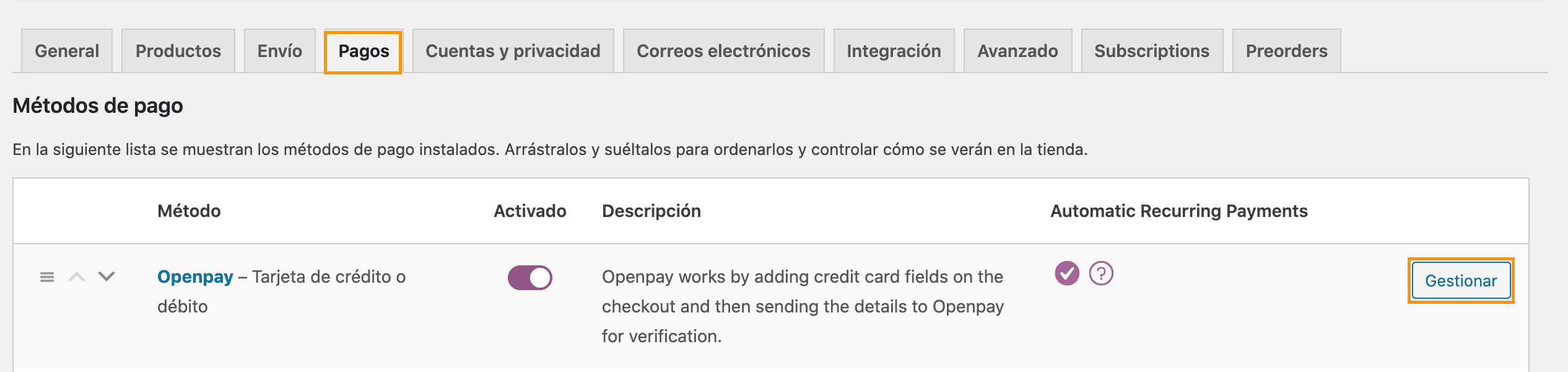
b) Dirigirse a la pestaña Pagos ubicada en la parte superior de las configuraciones de Woocommerce.
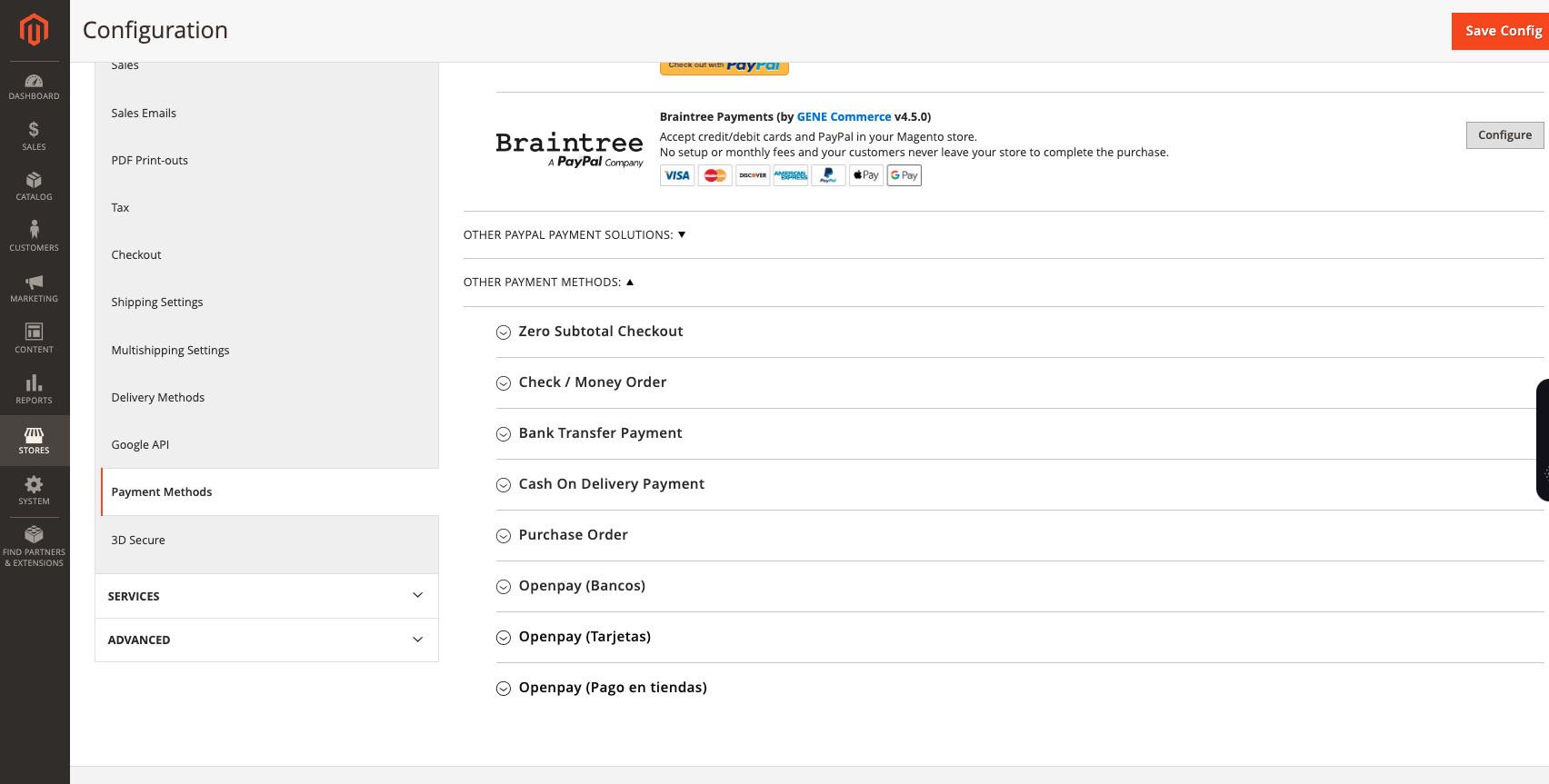
c) Activar la opción de pago Openpay.
d) Dar clic en el bóton Gestionar para comenzar con la configuración.

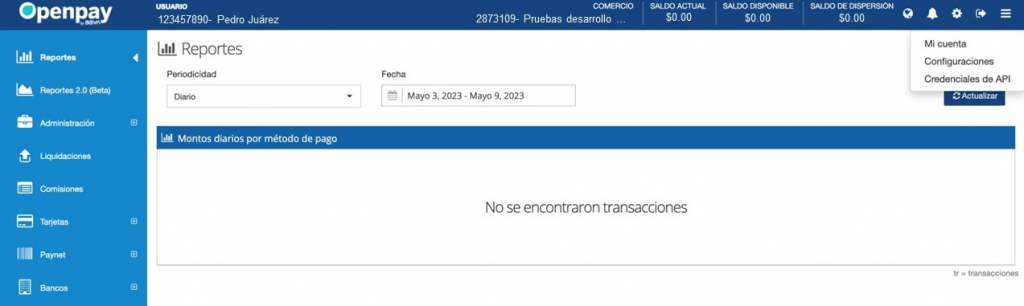
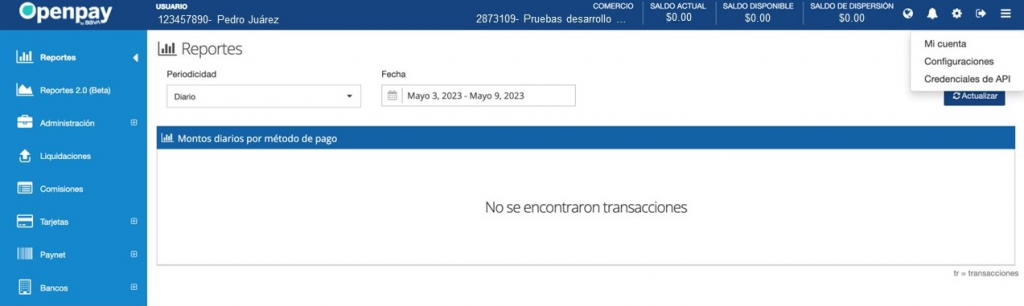
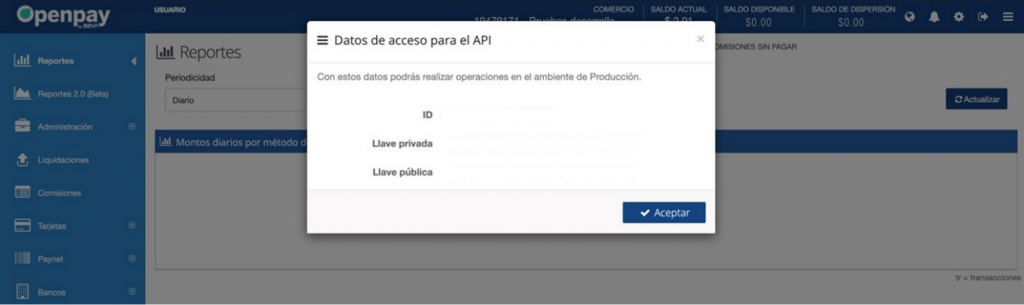
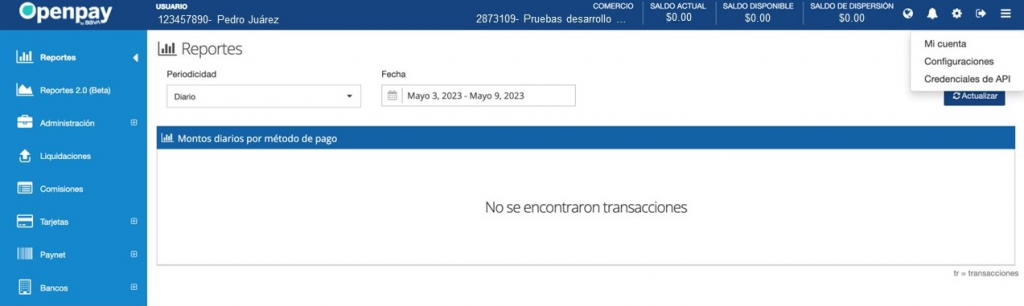
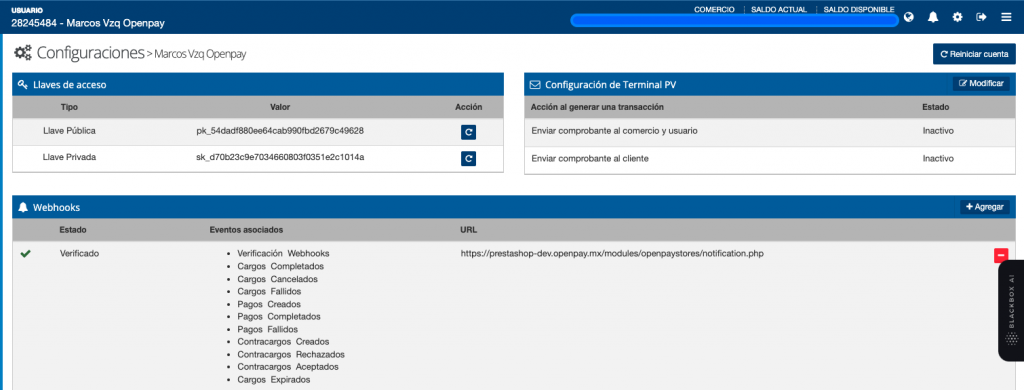
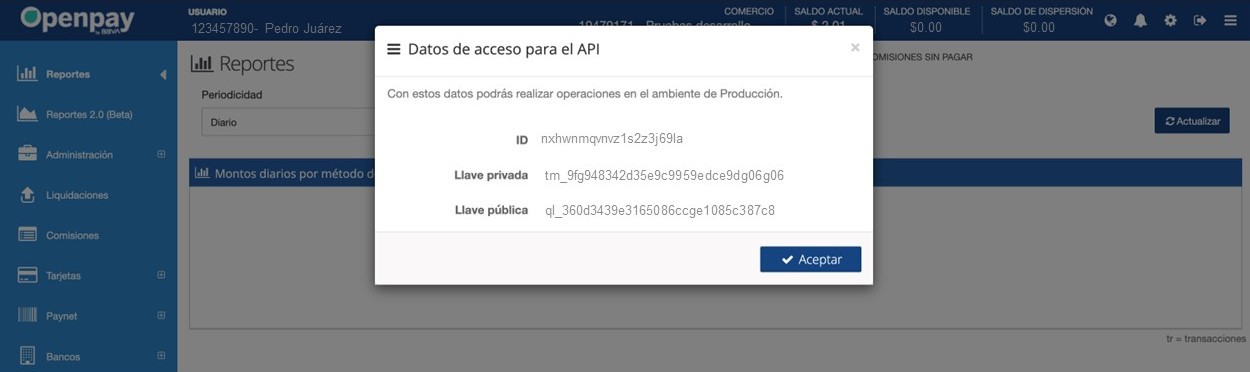
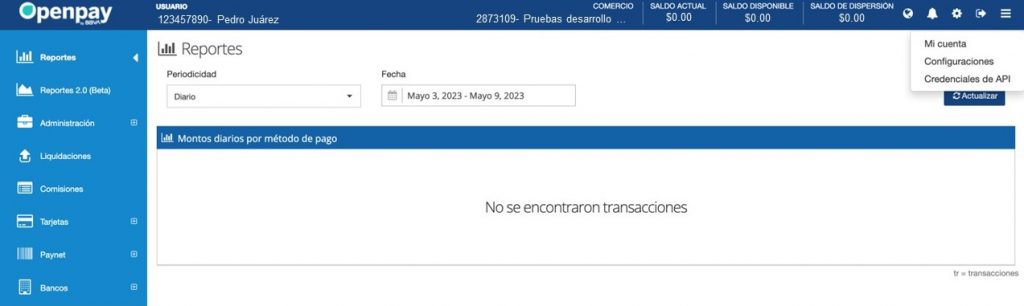
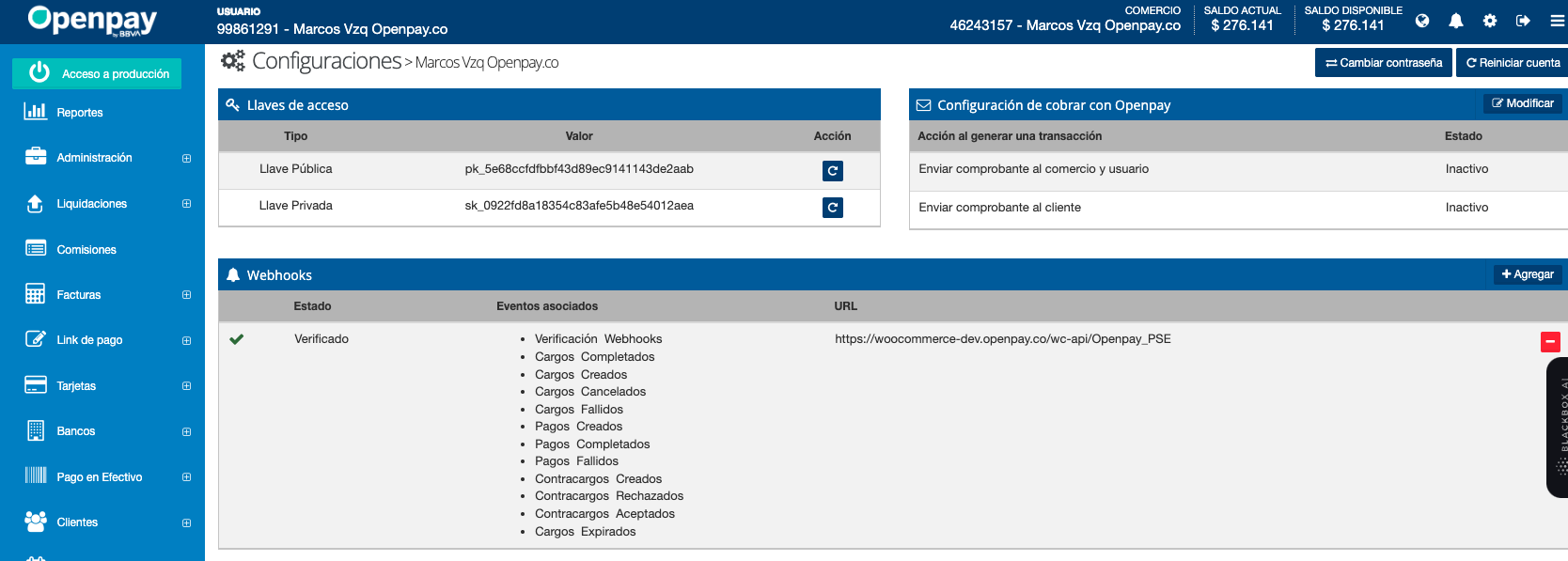
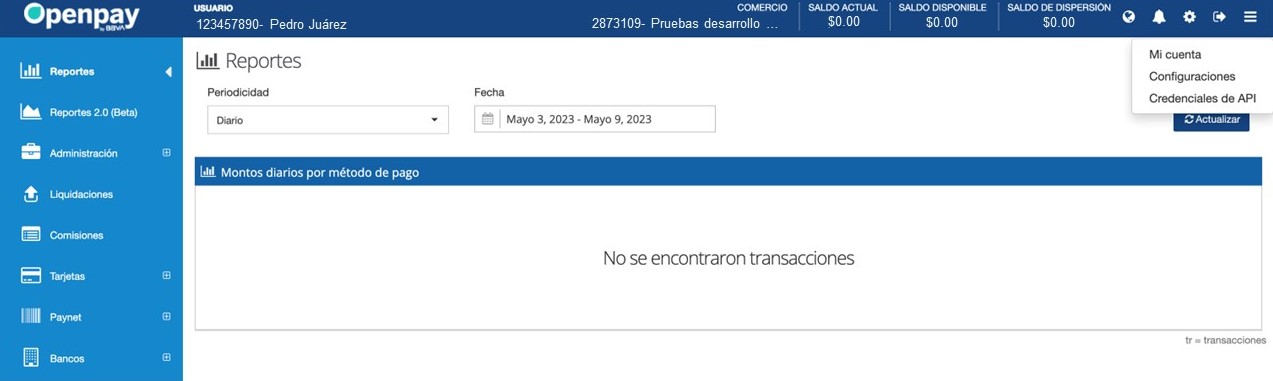
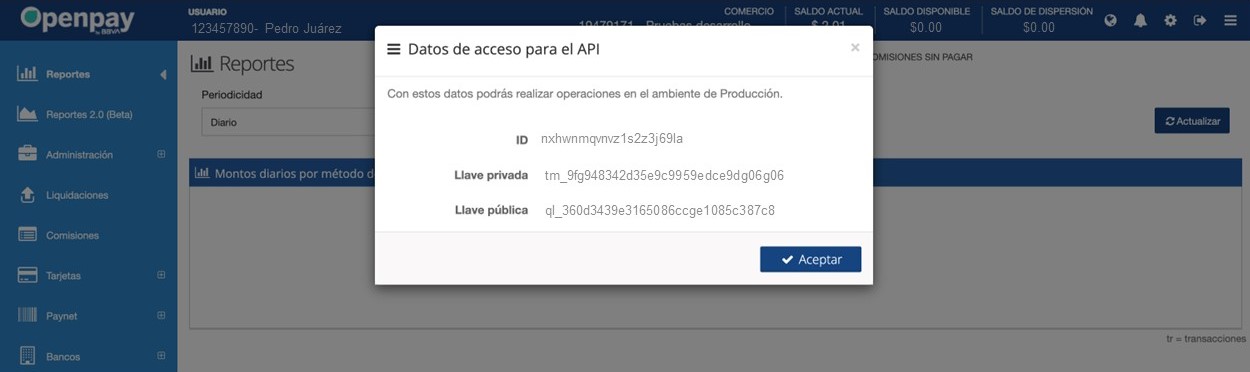
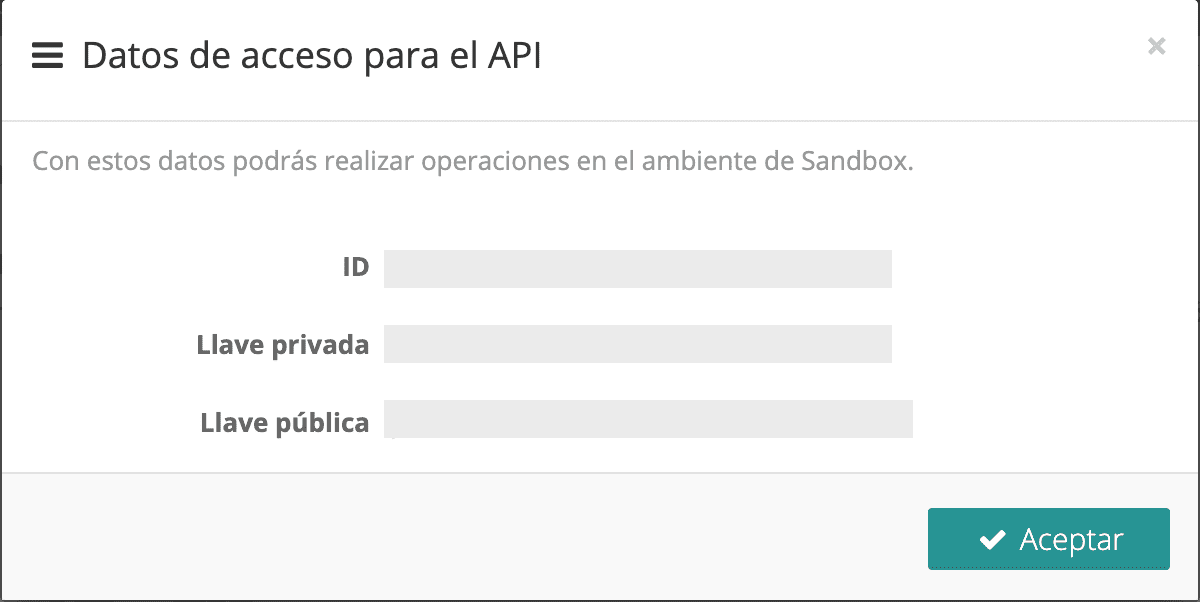
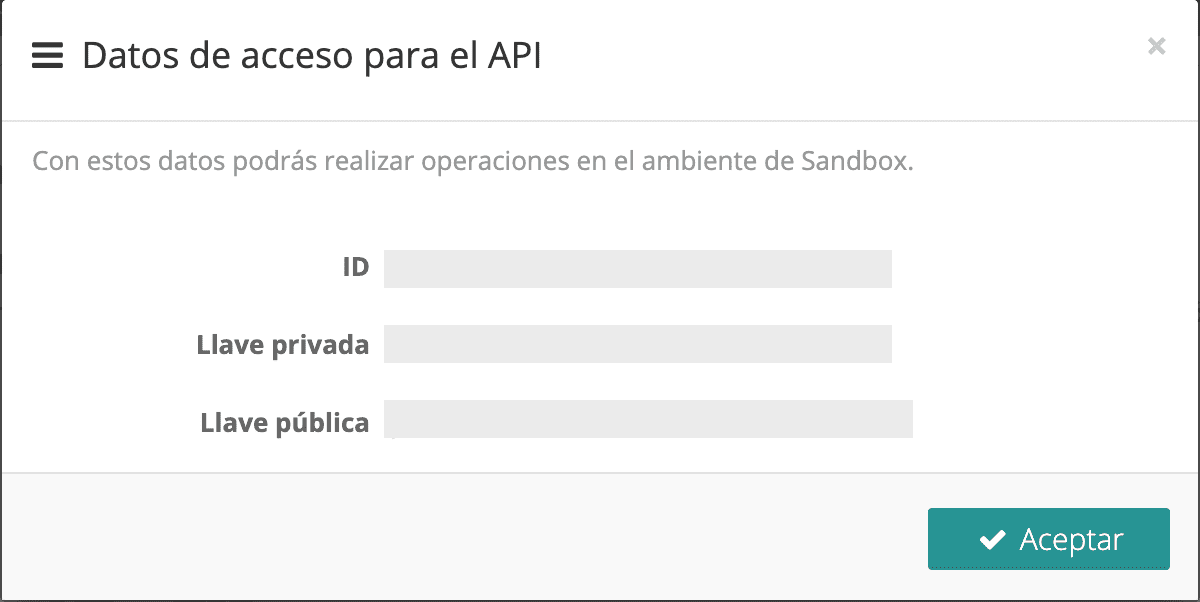
1. Identificar las credenciales de API asignadas a su comercio dentro del panel de administración de Openpay.
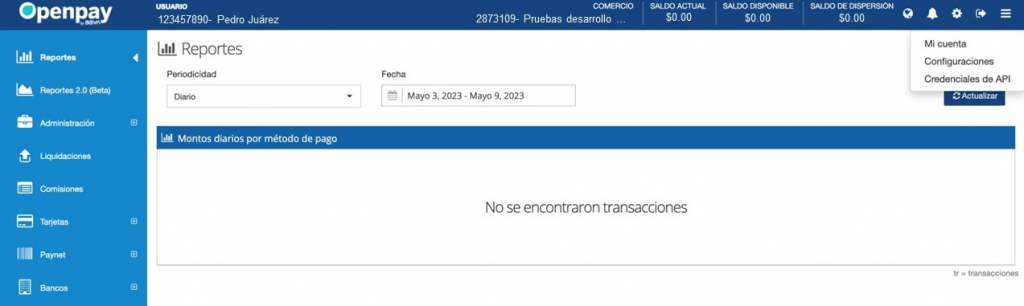
Para ver las credenciales, dar clic en el engrane del menú superior derecho y luego seleccionar la opción Credenciales de API

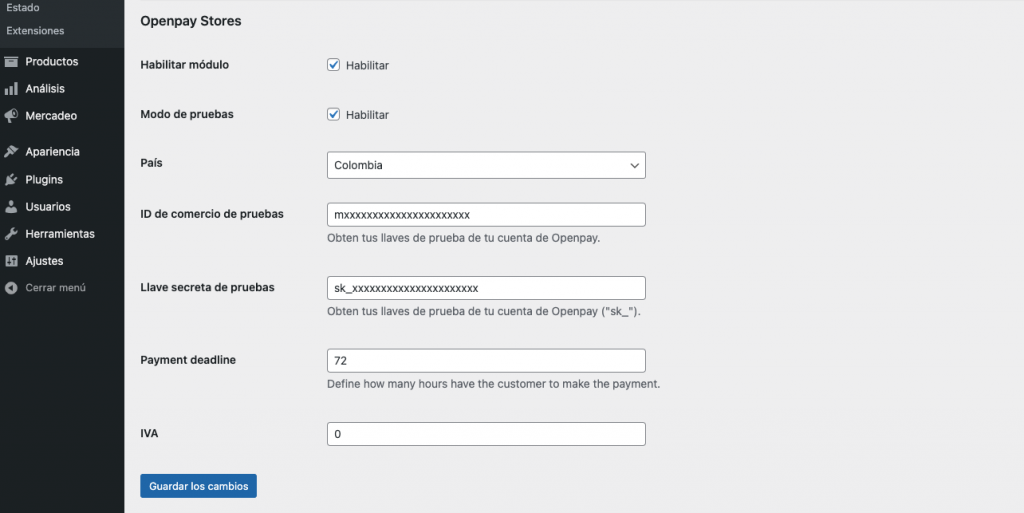
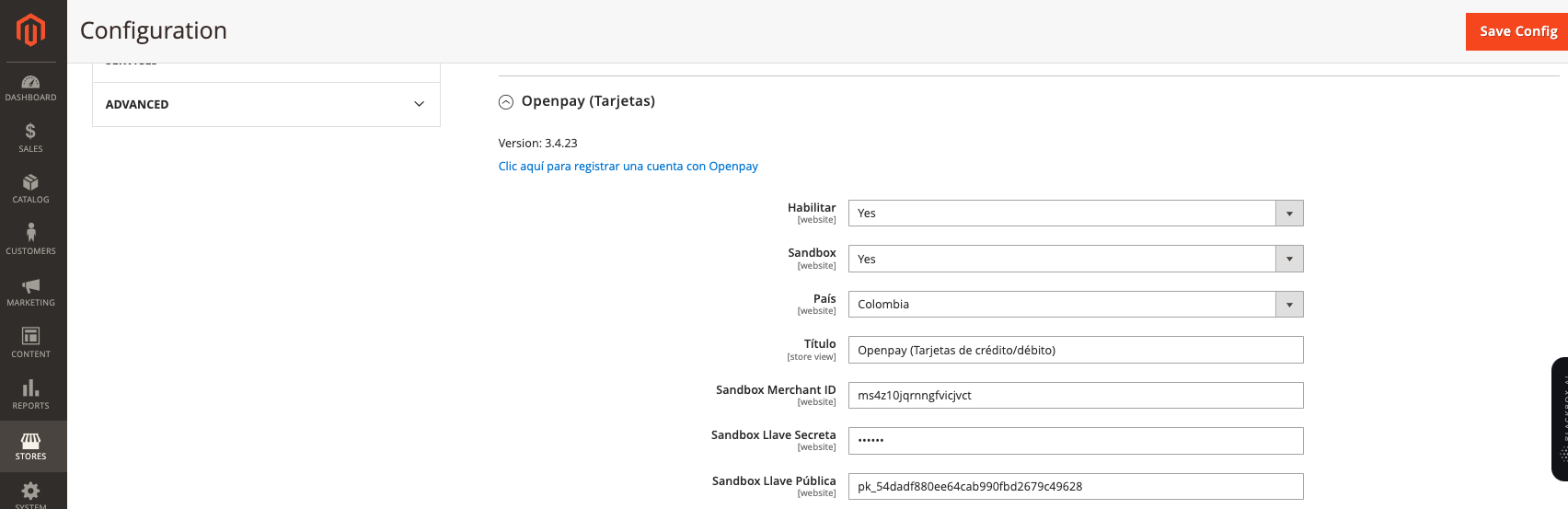
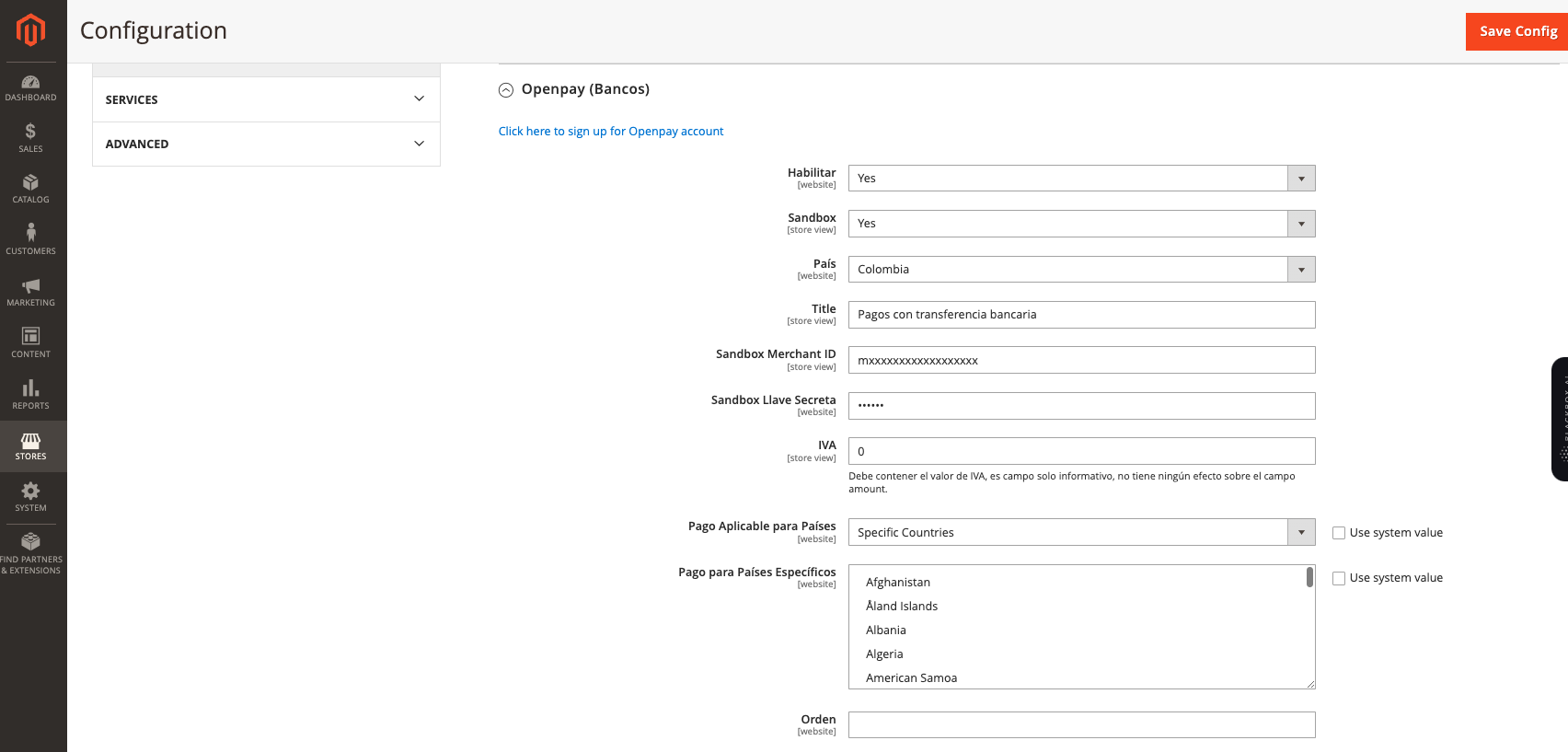
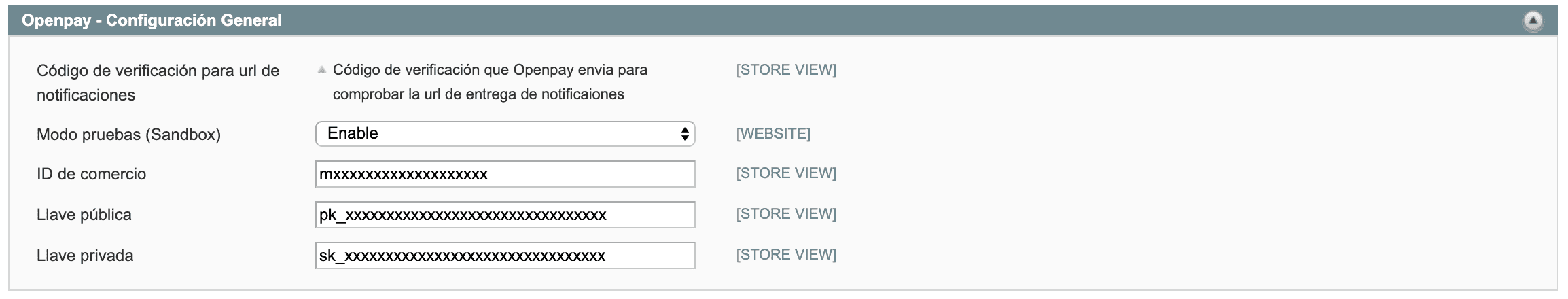
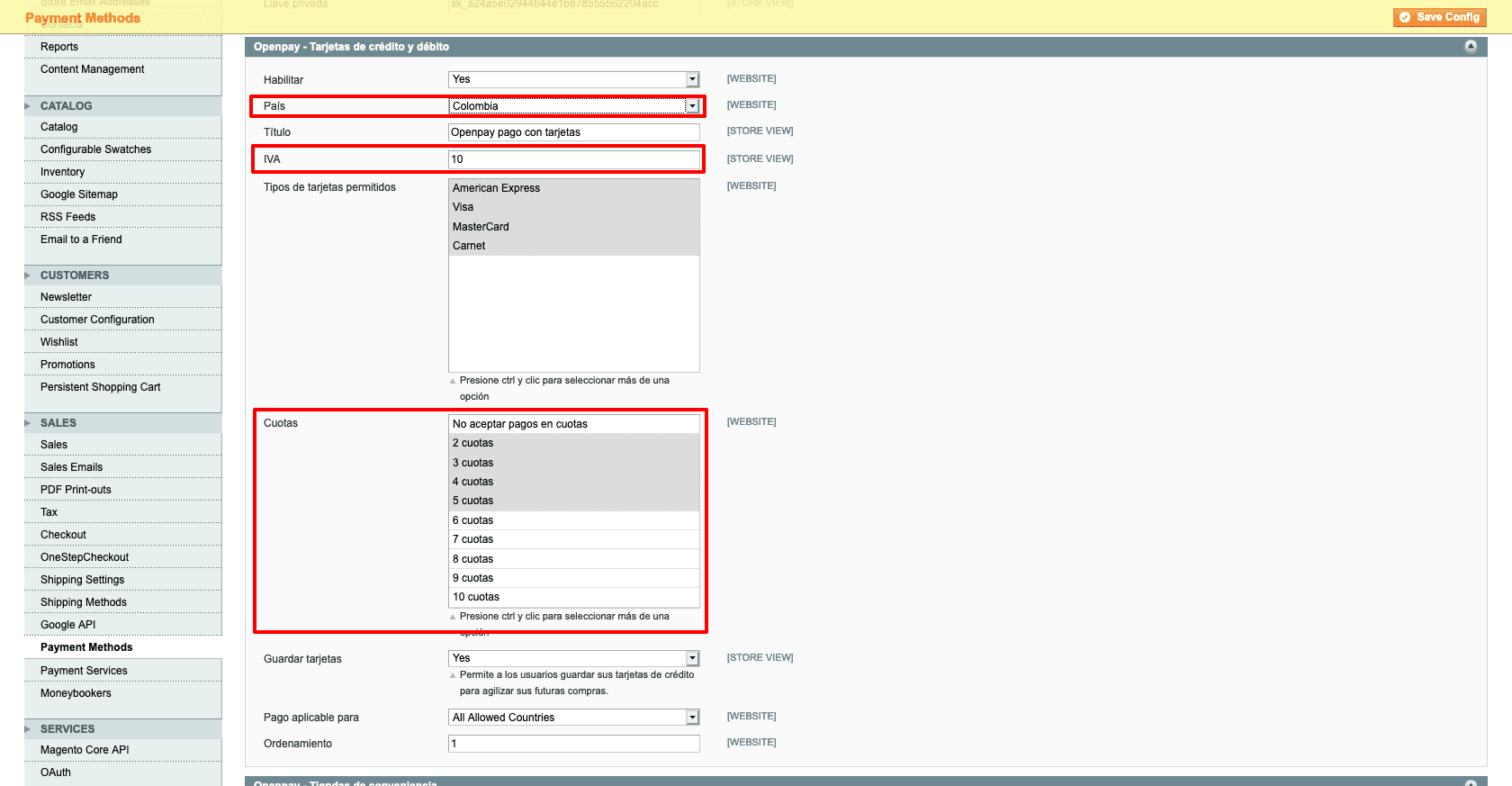
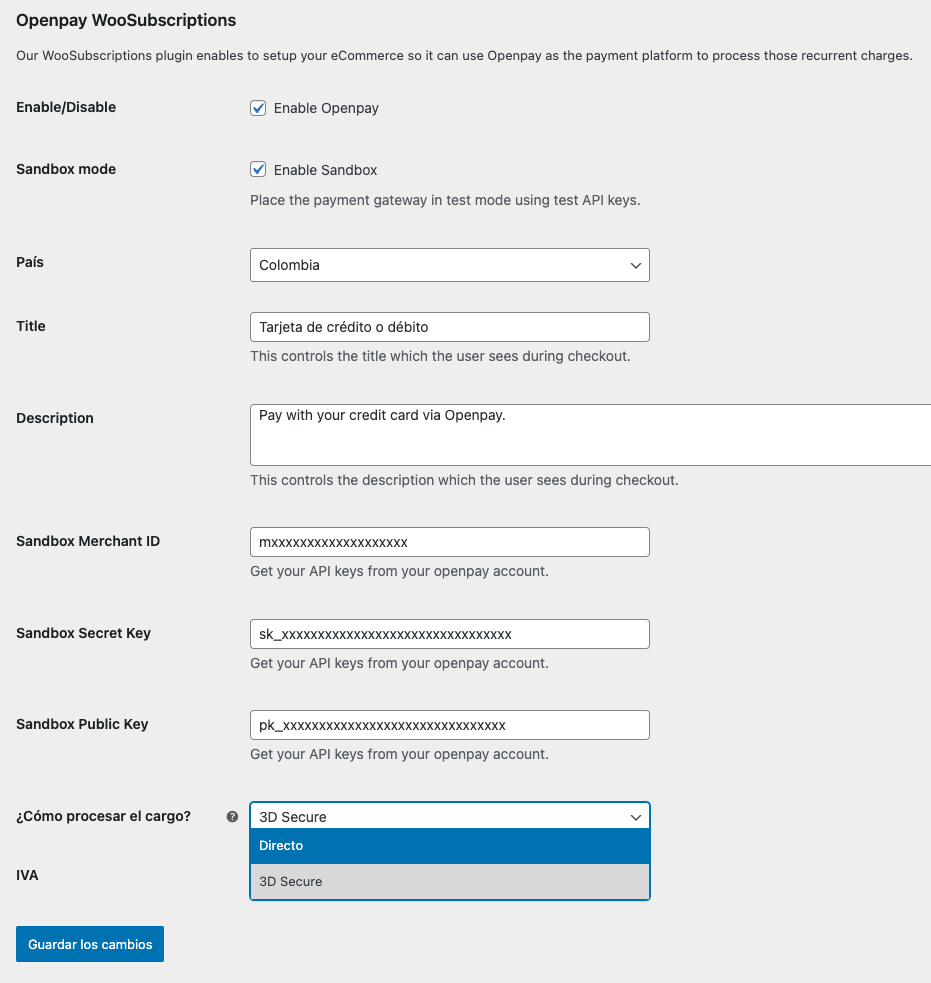
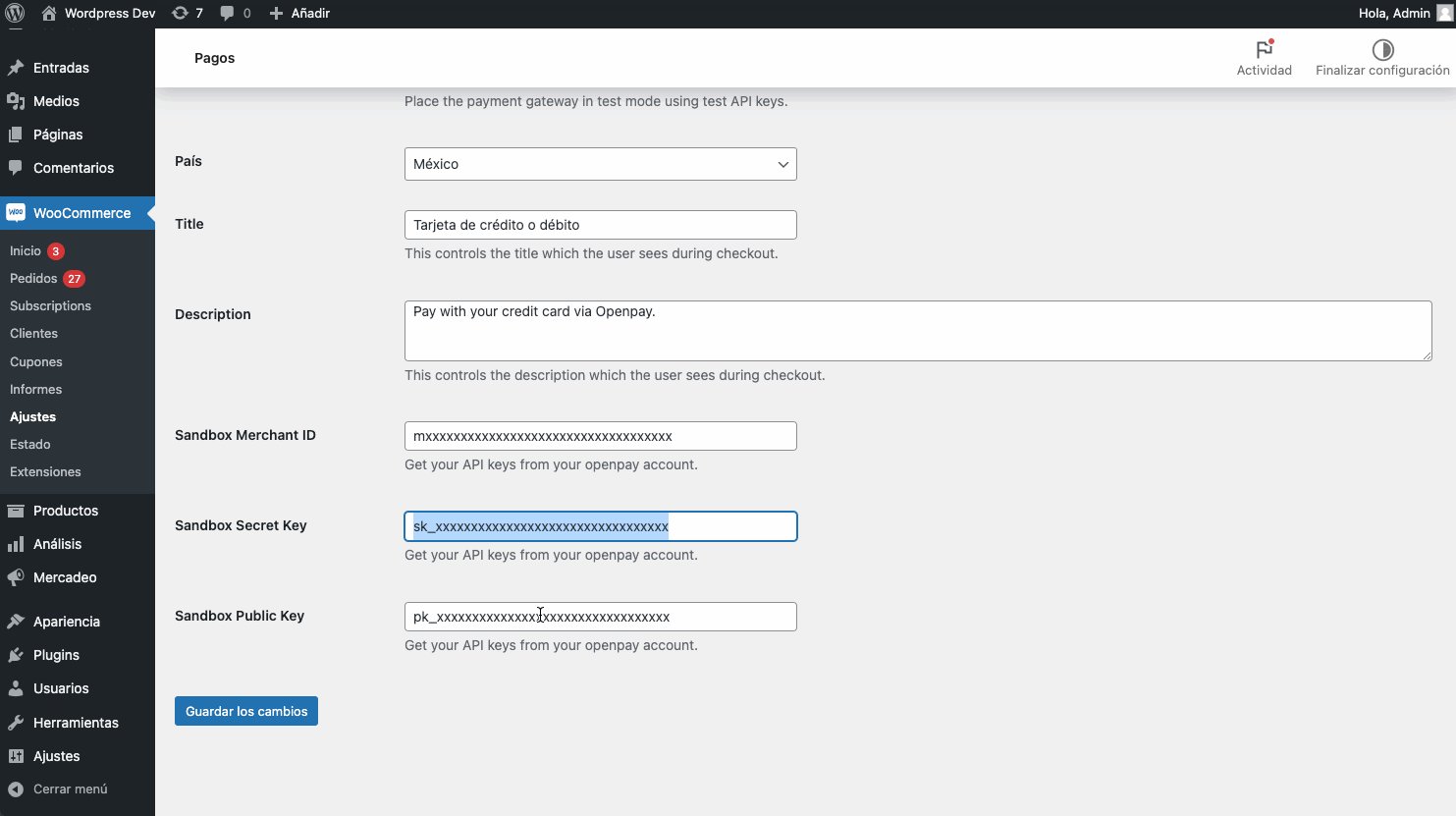
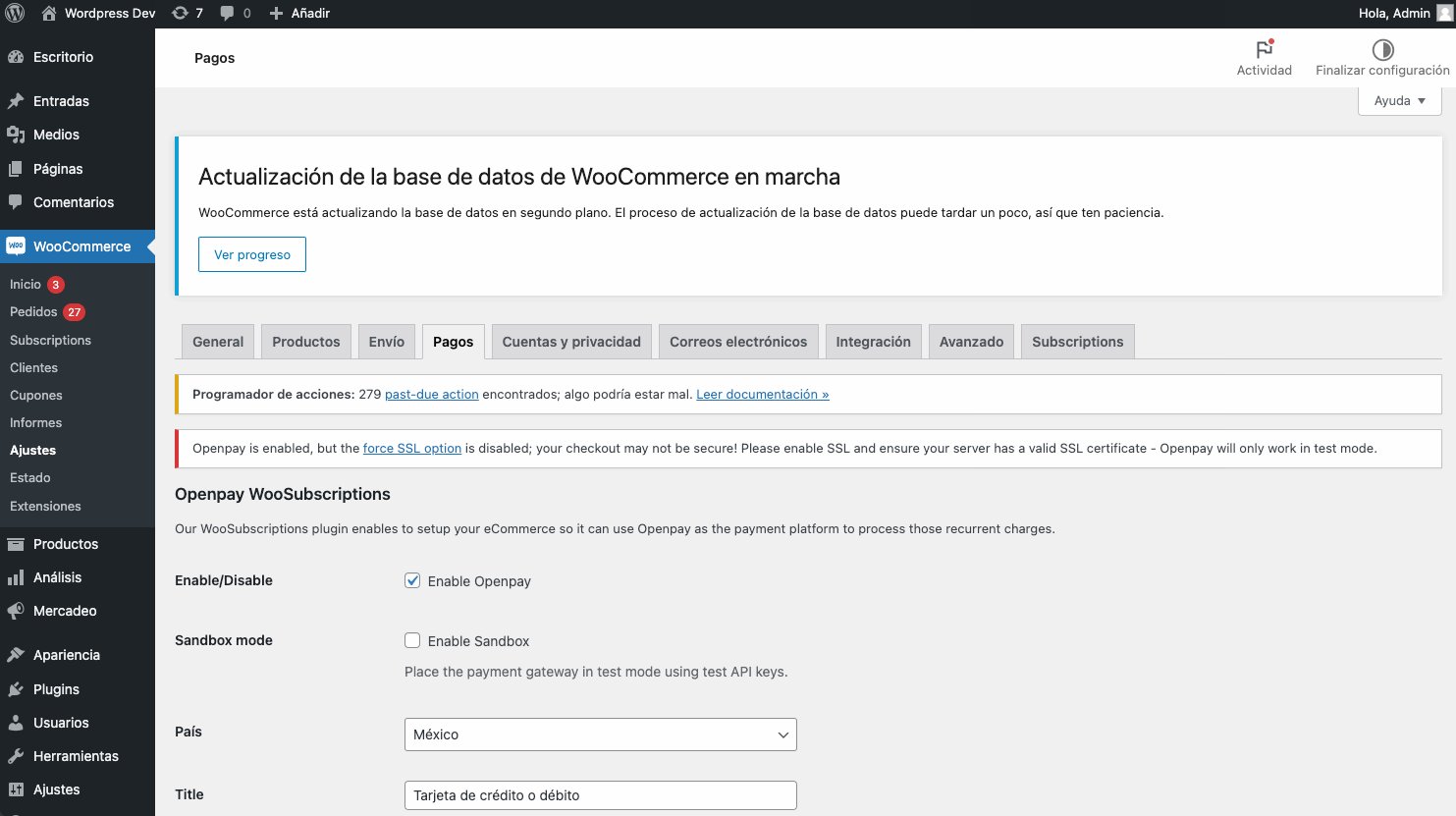
2. Completar el formulario de configuración contemplando los siguientes tópicos:
- Enable/Disable: Habilita el uso de Openpay como plataforma de pagos.
- Sandbox mode: Determina si el plugin va a funcionar en entorno de pruebas (Sandbox) o Producción.
- País: Seleccionar el país donde se encuentra (México, Colombia).
- Title, Description: Campos de texto informativo que se le muestran al usuario durante su compra.
- Production Merchant ID, Secret Key, Public Key: Credenciales de API para utilizar el plugin en entorno productivo.
- Sandbox Merchant ID, Secret Key, Public Key: Credenciales de API para utilizar el plugin en entorno de pruebas (Sandbox).
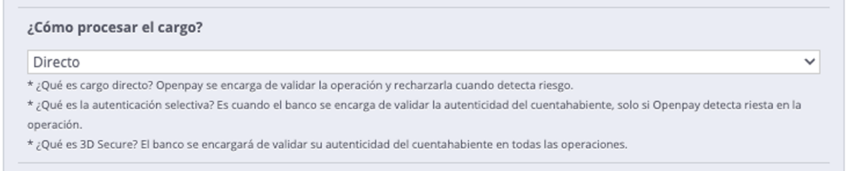
- ¿Como procesar el cargo?.- Define el tipo de cargo que se realizará: 3Dsecure o Directo.
- Directo: Se realizará una evaluación del cargo y se rechazará si el sistema antifraude detectó alguna anomalía.
- 3D Secure: Se realizará un redireccionamiento al banco para que el cliente sea autenticado en su banco.
- IVA: Debe contener el valor de IVA, es campo solo informativo, no tiene ningún efecto sobre el campo amount.
3. Guardar los cambios en la configuración dando clic sobre el botón Guardar los cambios ubicado al final del formulario.


Preguntas Frecuentes
Si al dar click en el botón de guardar los cambios recibe algún mensaje de error es probable que alguna de estas situaciones este sucediendo:
- Las credenciales de su comercio son incorrectas, no corresponden al país de configuración seleccionado o la configuración de moneda no corresponde a la soportada por el país seleccionado en la configuración.
- Su sitio web no cuenta con certificado SSL y la comunicación se esta intentando realizar de forma insegura.
Si después de revisar los puntos anteriores el problema persiste contacte a nuestro equipo de soporte.